werden verwendet, um das Webelement auf der Webseite eindeutig zu identifizieren. Es gibt verschiedene Locators wie , , die verschiedenen Zwecken dienen. Um eine bestimmte Schaltfläche oder einen Link auf der Webseite zu finden, verwenden wir den Link Text Locator. In diesem Artikel sehen Sie, wie Sie ein Element mithilfe von Linktext in suchen .
Die folgenden Themen werden in diesem Artikel behandelt:
Lass uns anfangen!
Linktext in Selen
ZU Link Text wird verwendet, um die Hyperlinks auf einer Webseite zu identifizieren. Es kann mit Hilfe eines ermittelt werden Ankertag ( ). Um die Hyperlinks auf einer Webseite zu erstellen, können Sie Ankertags gefolgt von dem verwenden .
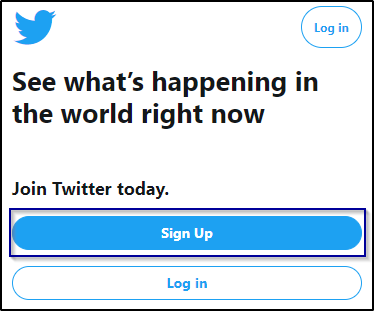
Lassen Sie uns nun untersuchen linkText-Locator anhand eines Beispiels. Angenommen, Sie möchten das “ Anmeldung' Link wie im folgenden Schnappschuss gezeigt. Wie wirst du das machen?
Lass mich dich durch die Schritte führen.

Bei der Überprüfung von „Anmelden '' Schaltfläche - Sie können feststellen, dass es mit einem Ankertag im folgenden Snippet beginnt. Dieses Ankertag hat jedoch keine Namens- und ID-Attribute. In solchen Fällen können Sie verwenden Link Text Locator.
Im obigen Snippet besteht es aus einem Text namens 'Anmeldung' . Ich werde diesen Text verwenden und a verwenden Link Text um meinen Code wie unten gezeigt zu schreiben.
Paket Edureka import java.util.concurrent.TimeUnit import org.openqa.selenium.By import org.openqa.selenium.chrome.ChromeDriver öffentliche Klasse Locators {public static void main (String [] args) {// Chrome-Treibersystem konfigurieren. setProperty ('webdriver.chrome.driver', 'C: Selenium-java-edurekachromedriver_win32chromedriver.exe') WebDriver driver = new ChromeDriver () // Maximiere das Fenster und lösche Cookies driver.manage (). window (). maxim () driver.manage (). deleteAllCookies () // Zuweisen eines Seitenzeitlimits und eines impliziten Wartens driver.manage (). timeouts (). pageLoadTimeout (40, TimeUnit.SECONDS) driver.manage (). timeouts (). implicitlyWait (30, TimeUnit .SECONDS) // Navigieren durch die jeweilige Website driver.get ('https://twitter.com/') driver.findElement (By.linkText ('Sign Up')). Klicken Sie auf () // linkText locator für Links} }}Wenn Sie die oben genannten ausführen Programm, startet Google Chrome, leitet zur Twitter-Startseite weiter, klickt auf die Schaltfläche 'Anmelden' und navigiert zur nächsten Seite. Sie können den folgenden Schnappschuss für die Ausgabe verwenden:
So funktioniert es also. Gehen wir nun weiter und sehen, wie Sie mithilfe von Partial Link Text ein Element finden.
Partial Link Text Locator
In einigen Situationen müssen Sie möglicherweise Links zu einem Teil des Textes in a finden Link Text Element. In solchen Situationen können Sie verwenden Teilweiser Linktext Elemente zu lokalisieren. Nehmen wir das gleiche Beispiel und versuchen Sie es zu finden. ich werde wählen das'Anmeldung' Verknüpfung. Anstatt den vollständigen Text einzufügen, gebe ich ihn jetzt einfach als Zeichen . Mein Code sieht also so aus:
driver.get ('https://twitter.com/') driver.findElement (By.partialLinkText ('Sign')). Klicken Sie auf () // partiallinkText locator, um Links zu erhaltenWenn Sie nun den obigen Code ausführen, wird er zu „ Anmeldung '' Seite wie im obigen Ausgabe-Snapshot gezeigt, aber der Unterschied besteht darin, dass Sie einen Teilwert verwenden, um die Links zu finden. Ich hoffe, dies gibt Ihnen ein klares Verständnis dafür, wie Link Text und PartialLinkText Locator in funktioniert.
Hinweis:
Angenommen, es gibt mehrere Links mit demselben Textwert. Schauen Sie sich den folgenden Schnappschuss an, der zwei gleichnamige Schaltflächen enthält.
Hier sowohl die Anmeldelinks dienen der gleiche Zweck. Sie möchten jedoch das erste Login finden. Wie werden Sie das tun? In solchen Fällen können Sie weder linkText noch PartialLinkText verwenden, aber Sie können auch andere Locators wie XPath oder CSS Selectors verwenden. Wenn Sie wissen möchten, wie Sie Webelemente mit XPath- und CSS-Selektoren identifizieren und lokalisieren können, lesen Sie diese Artikel unter und .
Kopie des Objekts Java erstellen
Damit sind wir am Ende dieses Artikels über Link Text in . Ich hoffe, es hat Ihnen geholfen und Ihr Wissen aufgewertet.
Wenn du lernen willst Selen Bauen Sie eine Karriere im Testbereich auf und sehen Sie sich dann unser interaktives Live-Online an Hier finden Sie rund um die Uhr Unterstützung, die Sie während Ihrer gesamten Lernphase begleitet.
Hast du eine Frage an uns? Bitte erwähnen Sie es im Kommentarbereich des Artikels „LinkText in Selenium“ und wir werden uns bei Ihnen melden.