Das Attribut definiert die Eigenschaften eines HTML-Elements, das innerhalb des Elementöffnungs-Tags platziert wird. In diesem Artikel werden HTML-Attribute untersucht. Die folgenden Hinweise werden in diesem Artikel behandelt:
- HTML-Attribute
- Beispielcode für Ausrichtungsattribut
- Attribut
- Titel Attribut
- Klassenattribut
- Stilattribut
Beginnen wir also mit diesem Artikel
MVC-Architektur in Java mit Beispiel
HTML-Attribute
In HTML verwenden wir die Überschriften-Tags und andere Tags. Dies sind die Tags in ihrer einfachsten Form. Diese Tags können auch Attribute haben. Diese Attribute sind nichts anderes als zusätzliche Informationen.,
sei es Absatz-Tags
Das Attribut definiert die Eigenschaften eines HTML-Elements, das innerhalb des öffnenden Tags für Elemente platziert wird. Ein Attribut besteht aus zwei Teilen
Name
Dies ist die Eigenschaft, die der Benutzer festlegen möchte.
Beispiel: ist ein Attribut, das Ausrichten bedeutet, das zum Ausrichten von verwendet werden kann
Wert
Es ist die Eigenschaft, die festgelegt werden soll, und sie wird immer in Anführungszeichen gesetzt.
Beispiel: für die Attribut gibt es drei Möglichkeiten, den Text auszurichten, sei es
Hinweis: Bei Attributnamen und -werten wird zwischen Groß- und Kleinschreibung unterschieden. Das World Wide Web empfiehlt in der HTML 4-Empfehlung Kleinbuchstabenattribute und Attributwerte.
Fahren Sie mit diesem Artikel über HTML-Attribute fort.
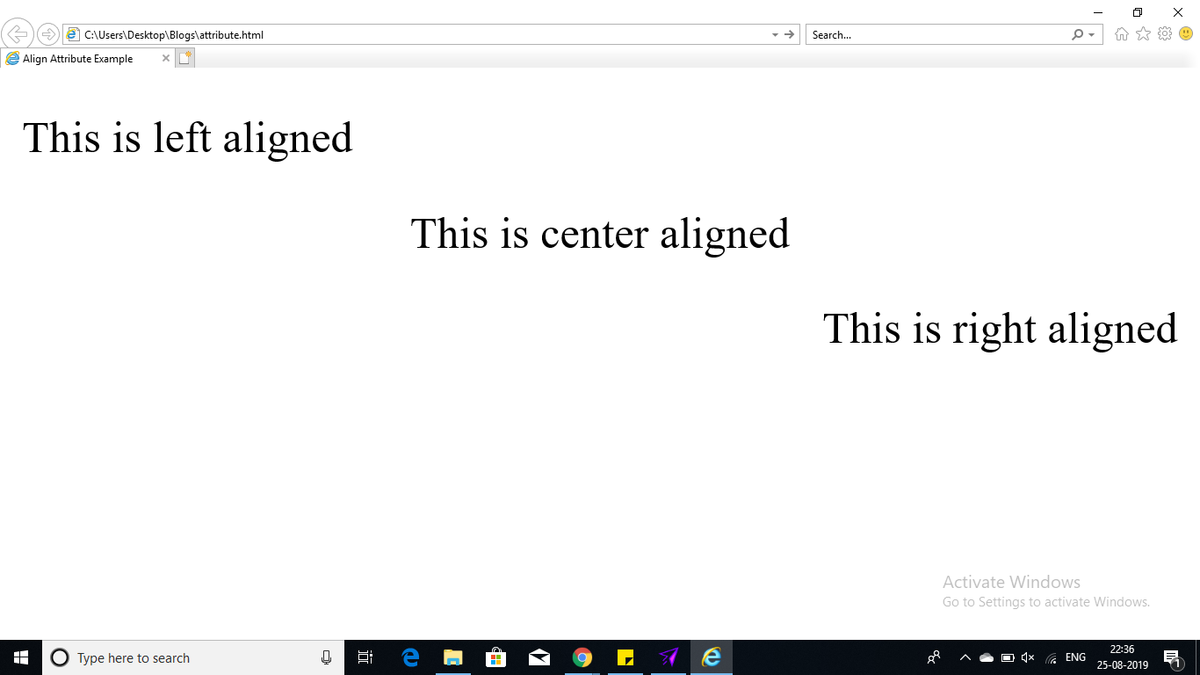
Beispielcode für Ausrichtungsattribut
Beispiel für das Ausrichtungsattribut:
Attributbeispiel ausrichtenDies ist linksbündig
Dies ist mittig ausgerichtet
Dies ist rechtsbündig
Dies zeigt das folgende Ergebnis an:
Grundsätzlich gibt es vier Kernattribute, die für die meisten HTML-Elemente verwendet werden können. Sie sind:
- Ich würde
- Titel
- Klasse
- Stil
Fahren Sie mit diesem Artikel über HTML-Attribute fort.
ID-Attribut
Das id-Attribut wird verwendet, um ein Element auf einer HTML-Seite zu identifizieren. Die Bedeutung dieses Attributs ist:
Wenn das ID-Attribut als Bezeichner verwendet wird, können dieses Element und sein Inhalt identifiziert werden.Innerhalb des Stylesheets sind zwei Elemente mit demselben Namen vorhanden. Der Benutzer kann dieses Attribut verwenden, um zwischen diesen Elementen zu unterscheiden
Beispiel
Dieser Absatz ist die Einführung der Seite
Dieser Absatz ist die Zusammenfassung der Seite
Fahren Sie mit diesem Artikel über HTML-Attribute fort.
Titel Attribut
Wie der Name schon sagt, gibt es zusätzliche Informationen zum Titel des Elements. Die Syntax ähnelt dem Attribut id.
Es wird häufig als QuickInfo angezeigt, wenn der Cursor darauf steht oder während das Element geladen wird. Diese Attributaktion hängt vom Element ab.
Beispiel
Titel AttributBewegen Sie den Cursor auf diesen Text
Die Ausgabe der folgenden wird sein:
Fahren Sie mit diesem Artikel über HTML-Attribute fort.
Klassenattribut
Das Klassenattribut wird verwendet, um ein Element einem CSS-Stylesheet zuzuordnen. Wie der Name schon sagt, gibt es die Klasse des Elements an. In CSS werden Pseudoklassen verwendet, um Spezialeffekte hinzuzufügen.
Es ist hauptsächlich mit CSS verbunden.
Beispiel
class = ”Klassenname1 Klassenname2 Klassenname3”Fahren Sie mit diesem Artikel über HTML-Attribute fort.
Stilattribut
Das style-Attribut ist hauptsächlich mit dem CSS verknüpft, in dem wir die Spezifikationen auf das Element anwenden können. Wie die Farbcodierung und die Schriftart.
Beispiel
StilattributDieser Text wird stilisiert.
Erstellen Sie ein Array von ObjektenDie Ausgabe der folgenden wird sein:
Dies bringt uns zum Ende dieses Artikels über HTML-Attribute
Nachdem Sie nun wissen, was HTML ist, lesen Sie die von Edureka. Mithilfe der Schulung zur Webentwicklungszertifizierung erfahren Sie, wie Sie mit HTML5-, CSS3-, Twitter Bootstrap 3-, jQuery- und Google-APIs beeindruckende Websites erstellen und für Amazon Simple Storage Service (S3) bereitstellen.
Hast du eine Frage an uns? Bitte erwähnen Sie es in den Kommentaren dieses Artikels und wir werden uns bei Ihnen melden.