CSS-Listen sind sehr hilfreich, um eine Reihe von nummerierten oder mit Aufzählungszeichen versehenen Punkten zu erreichen. Dieser Artikel zeigt Ihnen, wie Sie Typ, Position und Stil von steuern mit CSS. Die folgenden Hinweise werden hier behandelt:
- CSS-Eigenschaften
- Die Eigenschaft vom Typ Listenstil
- CSS-Listen: Beispielprogramm
- Markierungswerte fürIn der Eigenschaft list-style-position
Also fangen wir an,
CSS-Listen
CSS-Eigenschaften
Es gibt fünf verschiedene CSS-Eigenschaften, mit denen Sie Listen steuern können:
- Listenstil-Typ: Hiermit können wir die Form oder das Erscheinungsbild des Markers steuern.
- List-Style-Position: Gibt an, dass ein langer Punkt zum Umbrechen einer zweiten Linie erforderlich ist oder an der ersten Linie ausgerichtet werden oder mit der Markierung beginnen soll.
- Listenstil-Bild: Gibt an, dass ein Bild für den Marker hinzugefügt oder attraktiver gestaltet werden soll, anstatt die Aufzählungszeichen oder nummerierten Punkte.
- Listenstil: Zeigt die Abkürzung zu den vorhergehenden Eigenschaften an.
- Marker-Offset: Gibt den Abstand zwischen dem Marker und dem in die Liste eingegebenen Text an.
Hier sind die häufig verwendeten Listen: Listenstil-Typ und Listenstil-Position. Es wurde unten erklärt
Unterschied zwischen Wertübergabe und Referenzübergabe in Java
Fahren Sie mit diesem Artikel über CSS-Listen fort
Die Eigenschaft vom Typ Listenstil
In der Eigenschaft 'Listenstil' können Sie die Form und den Stil der Aufzählungspunkte oder Markierungen im ungeordneten Listenfall steuern. Im geordneten Listenfall werden Zeichen nummeriert.
Unten Tabelle für die ungeordneten Listen:
| Wert | Beschreibung |
| Keiner | N / A |
| Rabatt | Es wird im Kreis ausgefüllt (Standard) |
| Kreis | Es ist ein leerer Kreis. |
| Platz | Es ist auf dem Platz ausgefüllt. |
Unten Tabelle für die geordneten Listen:
| Wert | Beschreibung | Beispiel |
| Dezimal | Es ist eine Zahl | 1,4,3 |
| Dezimal führende Null | 0 vor der tatsächlichen Nummer | 01, 04, 03 |
| Unteres Alpha | Es sind alphanumerische Kleinbuchstaben. | A B C D |
| Oberes Alpha | Es handelt sich um alphanumerische Großbuchstaben. | A B C D |
| Unterrömisch | Es ist römische Kleinbuchstaben. | i, ii, iii, iv, v |
| Oberrömisch | Es sind römische Großbuchstaben. | I, II, III, IV, V. |
| Untergriechisch | Marker ist in Untergriechisch | Alpha, Gamma |
| Niederlateinisch | Der Marker ist im unteren Latein | A B C D |
| Oberlatein | Der Marker befindet sich im oberen Latein | A B C D |
Fahren Sie mit diesem Artikel über CSS-Listen fort
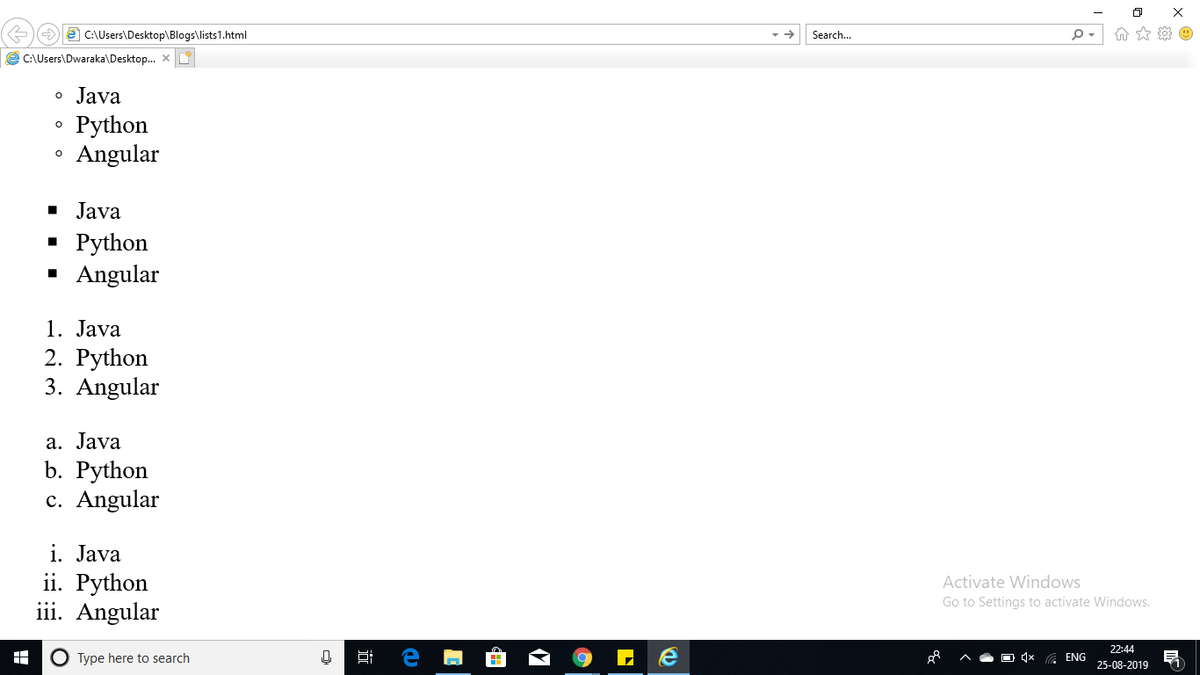
CSS-Listen: Beispielprogramm
- Java
- Python
- Winkelig
- Java
- Python
- Winkelig
- Java
- Python
- Winkelig
- Java
- Python
- Winkelig
- Java
- Python
- Winkelig
Ausgabe
Fahren Sie mit diesem Artikel über CSS-Listen fort
Die Eigenschaft list-style-position
Markierungswerte für In list-style-position-Eigenschaft
In der Eigenschaft list-style-position wird angezeigt, dass die Markierung innerhalb oder außerhalb des Felds mit den Aufzählungspunkten angezeigt werden soll. Dies kann einen der beiden Werte haben:
| Wert | Beschreibung |
| Keiner | N / A |
| Innerhalb | In diesem Fall wird der Text unter der Markierung umbrochen, wenn der Text in die zweite Zeile eingefügt wird. Außerdem wird angezeigt, wo der Text begonnen hätte, wenn die Listen ein Tal außerhalb gehabt hätten. |
| draußen | In diesem Fall wird der Text am Anfang der ersten Zeile ausgerichtet, wenn der Text in die zweite Zeile eingefügt wird. |
Beispiel:
- Mathe
- Sozialwissenschaften
- Physik
- Mathe
- Sozialwissenschaften
- Physik
- Mathe
- Sozialwissenschaften
- Physik
- Mathe
- Sozialwissenschaften
- Physik
Ausgabe
Dies bringt uns zum Ende dieses Artikels über CSS-Listen.
Schauen Sie sich unsere Dies beinhaltet ein von Lehrern geführtes Live-Training und praktische Projekterfahrung. Diese Schulung vermittelt Ihnen Kenntnisse in der Arbeit mit Back-End- und Front-End-Webtechnologien. Es umfasst Schulungen zu Webentwicklung, jQuery, Angular, NodeJS, ExpressJS und MongoDB.
Hast du eine Frage an uns? Bitte erwähnen Sie es im Kommentarbereich des Artikels und wir werden uns bei Ihnen melden.