Wenn Sie bisher Anwendungen aller Art erstellt haben, sind Sie sich bereits der enormen Bedeutung bewusst, die ein Kontrollkästchen hat. Dies erleichtert nicht nur die Eingabe von Daten auf jeder Plattform, sondern erleichtert auch das schnelle Sortieren von Daten, da diese häufig mit der Listenfunktion geliefert werden. In diesem Artikel erfahren Sie, wie Sie in der folgenden Reihenfolge ein Kontrollkästchen in angle8 erstellen:
- Kontrollkästchen in Angular8 erstellen
- Überprüfen Sie das Kontrollkästchen
- Hinzufügen von ASync-Formularsteuerelementen
Kontrollkästchen in Angular8 erstellen
Um die Schritte zum Erstellen eines Kontrollkästchens in Angular8 zu erläutern, nehmen wir ein Beispiel, in dem wir eine Liste mit Bestellungen zur Auswahl haben, die wir dem Benutzer in Form eines Kontrollkästchens mitteilen müssen. Befolgen Sie dazu den folgenden Code.
const ordersData = [{id: 1, name: 'order 1'}, {id: 2, name: 'order 2'}, {id: 3, name: 'order 3'}, {id: 4, name: 'order 4'}]In diesem Fall sind die Daten bereits bei uns vorhanden und daher haben wir den oben angegebenen Code verwendet. In einem realen Szenario würden diese Daten höchstwahrscheinlich über eine API importiert.
In diesem Beispiel können wir auch reaktive Formen verwenden, um das Endergebnis sauberer und effizienter zu machen. Schauen Sie sich das folgende Beispiel an, um zu verstehen, wie das geht.
{Component} aus '@ angle / core' importieren {FormBuilder, FormGroup} aus '@ angle / forms' @Component importieren ({Selektor: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css']}) Exportklasse AppComponent {form: FormGroup ordersData = [] Konstruktor (privater formBuilder: FormBuilder) {this.form = this.formBuilder.group ({orders: []})} einreichen() { ... } }Im obigen Code haben wir Folgendes verwendet.
- FormGroups: welches eine einzelne Form darstellt.
- FormControl: Dies stellt einen einzelnen Eintrag in einem einzelnen Formular dar.
- FormArray: Hiermit wird eine Sammlung aller FormControls dargestellt.
Im obigen Beispiel können wir auch den FormBuilder-Dienst verwenden, um das Formular zu erstellen, das ungefähr so aussieht.
Was ist Actionlistener in Java?
einreichen
Im obigen Beispiel haben wir das Formular mit dem Formularelement verknüpft, indem wir [formGroup] = ”form” verwendet haben.
Nachdem das Grundformular erstellt wurde, können Sie es mithilfe von FormArray wie unten gezeigt dynamisieren.
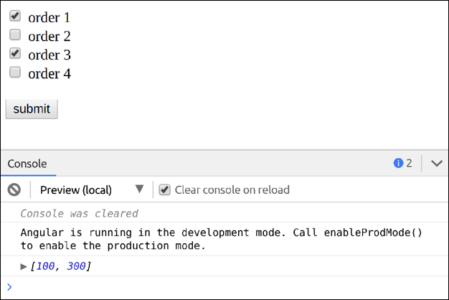
{Component} aus '@ angle / core' importieren {FormBuilder, FormGroup, FormArray, FormControl, ValidatorFn} aus '@ angle / forms' @Component importieren ({Selektor: 'my-app', templateUrl: './app.component .html ', styleUrls: [' ./app.component.css ']}) Exportklasse AppComponent {form: FormGroup ordersData = [{id: 100, name:' order 1 '}, {id: 200, name:' order 2 '}, {id: 300, name:' order 3 '}, {id: 400, name:' order 4 '}] Konstruktor (privater formBuilder: FormBuilder) {this.form = this.formBuilder.group ({ Bestellungen: new FormArray ([])}) this.addCheckboxes ()} private addCheckboxes () {this.ordersData.forEach ((o, i) => {const control = new FormControl (i === 0) // if erstes Element auf true gesetzt, sonst false (this.form.controls.orders als FormArray) .push (control)})} submit () {const selectedOrderIds = this.form.value.orders .map ((v, i) = > v? this.orders [i] .id: null) .filter (v => v! == null) console.log (selectedOrderIds)}}Im obigen Beispiel haben wir nach jeder Schleifeniteration ein neues FormControl erstellt und unsere Bestellungen von FormArray übernommen. Wir haben das erste Steuerelement auf true gesetzt und daher wurde die erste Reihenfolge standardmäßig von der Liste gestrichen.
Danach müssen wir das FormArray-Element an diese Vorlage binden, um die spezifischen Bestellinformationen zu erhalten, die dem Benutzer angezeigt werden müssen.
{{ordersData [i] .name}} submitAusgabe:
Wie erstelle ich ein Paket in Java?
Überprüfen des Kontrollkästchens in Angular8
Schauen Sie sich das folgende Beispiel an, um zu erfahren, wie Sie ein Kontrollkästchen überprüfen.
{{ordersData [i] .name}} Es muss mindestens eine Bestellung ausgewählt werden. submit ... export class AppComponent {form: FormGroup ordersData = [...] Konstruktor (privater formBuilder: FormBuilder) {this.form = this.formBuilder .group ({orders: new FormArray ([], minSelectedCheckboxes (1))}) this.addCheckboxes ()} ...} Funktion minSelectedCheckboxes (min = 1) {const validator: ValidatorFn = (formArray: FormArray) => { const totalSelected = formArray.controls // Liste der Kontrollkästchenwerte abrufen (boolean) .map (control => control.value) // Summe der aktivierten Kontrollkästchen .reduce ((prev, next) => next? prev + next: prev, 0) // Wenn die Summe nicht größer als das Minimum ist, wird die Fehlermeldung zurückgegeben. return totalSelected> = min? null: {erforderlich: wahr}} Validator zurückgeben}Ausgabe:
Hinzufügen von ASync-Formularsteuerelementen
Nachdem Sie nun wissen, wie dynamische Kontrollkästchen hinzugefügt werden, sehen wir uns an, wie wir diesen Formularen ASync hinzufügen können.
{Component} aus '@ angle / core' importieren {FormBuilder, FormGroup, FormArray, FormControl, ValidatorFn} aus '@ angle / forms' importieren {von} aus 'rxjs' @Component ({Selektor: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css']}) Exportklasse AppComponent {form: FormGroup ordersData = [] Konstruktor (privater formBuilder: FormBuilder) {this.form = this.formBuilder.group ({orders: new FormArray ([], minSelectedCheckboxes (1))}) // synchrone Bestellungen this.ordersData = this.getOrders () this.addCheckboxes ()} private addCheckboxes () {this.ordersData. forEach ((o, i) => {const control = new FormControl (i === 0) // Wenn das erste Element auf true gesetzt ist, andernfalls false (this.form.controls.orders als FormArray) .push (control)} )} getOrders () {return [{id: 100, name: 'order 1'}, {id: 200, name: 'order 2'}, {id: 300, name: 'order 3'}, {id: 400, name: 'order 4'}]} submit () {const selectedOrderIds = this.form.value.orders .map ((v, i) => v? This.ordersData [i] .id: null) .filter (v => v! == null) console.log (selectedOrderIds)}} ... {von} aus 'rxjs' importieren ... Konstruktor (privater formBuilder: FormBuilder) {this.form = this. formBuilder.group ({orders: new FormArray ([], minSelectedCheckboxes (1))}) // asynchrone Bestellungen (könnte ein http-Serviceabruf sein) von (this.getOrders ()). subscribe (orders => {this.ordersData = bestellt this.addCheckboxes ()}) // synchrone Bestellungen // this.ordersData = this.getOrders () // this.addCheckboxes ()}Damit sind wir am Ende unseres Artikels angelangt. Nachdem Sie nun wissen, wie Sie Ihrem Winkel8 ein Kontrollkästchen hinzufügen können, hoffen wir, dass Sie es in Ihrer täglichen Codierung verwenden.
Nachdem Sie die Bausteine von Angular kennen, lesen Sie die von Edureka. Angular ist ein JavaScript-Framework, mit dem skalierbare, unternehmens- und leistungsbasierte clientseitige Webanwendungen erstellt werden. Da die Akzeptanz des Angular-Frameworks hoch ist, wird das Leistungsmanagement der Anwendung von der Community gesteuert, was indirekt zu besseren Beschäftigungsmöglichkeiten führt. Das Angular Certification Training zielt darauf ab, all diese neuen Konzepte rund um die Entwicklung von Unternehmensanwendungen abzudecken.
Unterschied zwischen verbundener und nicht verbundener Suche