Animationen auf einer Webseite können mehr Benutzer anziehen. Fragen Sie sich Folgendes: Wenn Sie eine Webseite mit vielen Animationen sehen würden, möchten Sie nicht mehr darüber erfahren? Mit CSS-Übergängen können Sie Ihre Arbeit jetzt mit großartigen Animationen zum Leben erwecken. Und wohlgemerkt, diese müssen richtig gemacht werden. Lassen Sie uns die Welt der CSS-Übergänge in der folgenden Reihenfolge erkunden:
- Warum CSS-Übergänge?
- Die Übergangseigenschaft
- Was müssen Sie angeben?
- Die Funktionseigenschaft der Übergangszeitfunktion
- Die Transition-Delay-Eigenschaft
Warum CSS-Übergänge?
Nehmen wir eine Instanz. Wenn Sie die Farbe eines Elements von Weiß nach Blau ändern, erfolgt diese Änderung fast sofort. Für einen animierteren Effekt können Sie diese Änderung schrittweise vornehmen. Das sieht auch optisch sehr ansprechend aus. Durch Aktivieren von CSS-Übergängen können Sie die Art und Weise anpassen, in der die Änderungen vorgenommen werden. Sie können definieren, wie die Änderungen an Elementen in bestimmten Zeitintervallen auftreten, die einer Beschleunigungskurve folgen.
Mit CSS-Übergängen können Sie die Änderungen für definieren Elemente, die spezifischen Zeitintervalle, die Geschwindigkeit der Beschleunigungskurve und vieles mehr. Sie können dies alles ohne Flash oder tun JavaScript .
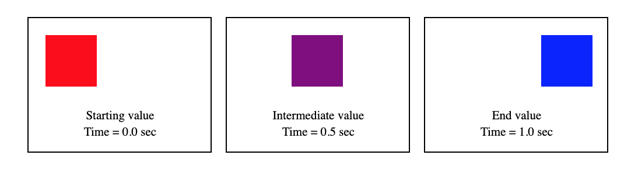
Zum besseren Verständnis können Sie sich auf das folgende Bild beziehen:
 Im obigen Bild ändert sich das HTML-Element innerhalb einer Sekunde von rot nach blau. Sie sehen auch die Zwischenfarbe, wenn der Übergang stattfindet. Wenn Sie keine CSS-Übergänge verwenden, werden Sie feststellen, dass die Änderung der Farbe von Rot nach Blau sofort erfolgt. Die Zwischenfarbe wird nicht angezeigt. Bei CSS-Übergängen werden Sie einen animierten Effekt bemerken, wenn die HTML-Elemente vom alten in den neuen Status wechseln.
Im obigen Bild ändert sich das HTML-Element innerhalb einer Sekunde von rot nach blau. Sie sehen auch die Zwischenfarbe, wenn der Übergang stattfindet. Wenn Sie keine CSS-Übergänge verwenden, werden Sie feststellen, dass die Änderung der Farbe von Rot nach Blau sofort erfolgt. Die Zwischenfarbe wird nicht angezeigt. Bei CSS-Übergängen werden Sie einen animierten Effekt bemerken, wenn die HTML-Elemente vom alten in den neuen Status wechseln.
Die Übergangseigenschaft
Mit der Shorthand Transition-Eigenschaft können Sie CSS-Übergänge steuern. Die Verwendung dieser Kurzform ist nicht nur einfach, sondern kann auch nicht synchronisierte Parameter vermeiden, deren Debuggen in CSS sehr frustrierend sein kann.
Die Übergangseigenschaft gibt die CSS-Eigenschaften an, auf die Sie den Übergangseffekt anwenden möchten. Nur diese CSS-Eigenschaften werden animiert.
Syntax:
Überleitung:
Als Anfänger könnten Sie Schwierigkeiten haben, die Kurzschrift zu verwenden. Wenn Sie der Meinung sind, dass die Verwendung der Kurzschrift für Sie derzeit etwas komplex ist, können Sie die Übergangseigenschaften separat angeben. Für ein HTML-Element können Sie die Übergangseigenschaften einzeln angeben, wie im folgenden Beispiel gezeigt:
div {Breite: 100px Höhe: 100px Hintergrund: hellblaue Übergangseigenschaft: Breite Übergangsdauer: 2s Übergangszeitfunktion: lineare Übergangsverzögerung: 1s} div: Schwebeflug {Breite: 300px}Bewegen Sie den Mauszeiger über die Box
Im obigen Beispiel haben wir die Eigenschaften (Übergangseigenschaft, Übergangsdauer, Übergangszeitfunktion und Übergangsverzögerung) und ihre Werte separat angegeben. Wir werden in Kürze etwas über diese Übergangseigenschaften erfahren.
Was müssen Sie angeben?
Es gibt hauptsächlich zwei Dinge, die Sie angeben müssen, um CSS-Übergänge zu erstellen: die CSS-Eigenschaft, zu der ein Effekt hinzugefügt werden soll, und die Zeitdauer dieses Effekts.Sie müssen eines beachten: Wenn Sie die Zeitdauer nicht angeben, nimmt der Übergang den Standardwert von an 0 und es wird keine Wirkung geben.
Betrachten wir ein Beispiel:
Der folgende Code definiert einen Übergangseffekt der width-Eigenschaft für eine Dauer von fünf Sekunden.
div {Breite: 100px Höhe: 100px Hintergrund: blauer Übergang: Breite 5s} div: Hover {Breite: 600px}Bewegen Sie den Mauszeiger über das div-Element oben, um den Übergangseffekt zu sehen.
Sortierliste c ++
Im obigen Code sehen Sie, dass wenn Sie den Mauszeiger über das blaue Feld bewegen, das blaue Feld seine Breite für eine Zeitdauer von fünf Sekunden allmählich erhöht. Sie werden auch feststellen, dass beim Entfernen des Cursors aus dem blauen Feld das blaue Feld allmählich (nicht sofort) auf seine ursprüngliche Größe zurückkehrt. Sie können auch die Werte für Breite und Zeitdauer ändern, um zu sehen, wie sich diese Übergangseigenschaft auf das HTML-Element auswirkt.
Sie können den Übergangseffekt auch mehreren Eigenschaften hinzufügen. Sie können dies tun, indem Sie die Eigenschaften durch Kommas trennen. Betrachten wir ein Beispiel:
Im folgenden Code wird die Übergangseigenschaft für Breite, Höhe und Transformation angegeben.
div {Polsterung: 15px Breite: 150px Höhe: 100px Hintergrund: grüner Übergang: Breite 2s, Höhe 2s, Transformation 2s} div: Schwebeflug {Breite: 300px Höhe: 200px Transformation: Drehen (360 Grad)} Hallo Welt (Schwebe über mir)
Im obigen Beispiel sehen Sie, wie sich das grüne Feld bewegt, wenn Sie mit der Maus über das Feld fahren.
Wir haben nur die Eigenschaft und die Zeitdauer angegeben. Sehen wir uns die anderen Parameter anhand verschiedener Beispiele an.
Die Funktionseigenschaft der Übergangszeitfunktion
Diese Eigenschaft definiert die Geschwindigkeitskurve für den Übergangseffekt. Es kann folgende Werte annehmen:
- Einfacher Wert: Dies ist der Standardwert, bei dem der Effekt am Anfang langsam, dann schneller und langsam endet.
- Linearer Wert: Dieser Effekt ändert die Geschwindigkeit des Übergangs nicht - er hält die Geschwindigkeit vom Anfang bis zum Ende konstant.
- Einfacher Wert: Dieser Effekt setzt langsam ein.
- Erleichterungswert: Dieser Effekt hat ein langsames Ende.
- Einfacher Ein-Aus-Wert: Dieser Effekt hat sowohl einen langsamen Start als auch ein langsames Ende.
- Cubic-Bezier-Wert (n, n, n, n): Sie können Ihre eigenen Werte in der Cubic-Bezier-Funktion angeben.
Der folgende Code zeigt die Übergangseffekte für lineare, Easy-, Easy-In-, Easy-Out- und Easy-In-Out-Werte.
div {Breite: 100px Höhe: 100px Hintergrund: rosa Übergang: Breite 2s} # div1 {Übergangszeitfunktion: linear} # div2 {Übergangszeitfunktion: Leichtigkeit} # div3 {Übergangszeitfunktion: Leichtigkeit } # div4 {Übergangs-Timing-Funktion: Easy-Out} # div5 {Transition-Timing-Funktion: Easy-In-Out} Div: Hover {Breite: 300px}Bewegen Sie den Mauszeiger über die div-Elemente unten
linear
Leichtigkeit
Easy-In
Leichtigkeit
Easy-In-Out
Die Transition-Delay-Eigenschaft
Manchmal möchten Sie, dass eine Animation nach einer bestimmten Zeitdauer angezeigt wird. Mit der Eigenschaft 'Übergangsverzögerung' können Sie die Verzögerung für einen Übergangseffekt angeben. Sie können die Verzögerung in Sekunden angeben.
Nehmen wir ein Beispiel, um die Verzögerung des Übergangseffekts zu sehen:
div {Breite: 100px Höhe: 100px Hintergrund: gelber Übergang: Breite 3s Übergangsverzögerung: 1s} div: Schwebeflug {Breite: 300px}Bewegen Sie den Mauszeiger über das div-Element unten
Hinweis: Sie können diese Verzögerung von 1 Sekunde beobachten, bevor der Effekt beginnt
Wenn Sie im obigen Code mit dem Cursor über das gelbe Feld fahren, werden Sie (für eine Sekunde) feststellen, dass keine Auswirkung auftritt. Nach einer Wartezeit von einer Sekunde werden Sie den Effekt bemerken.
Damit sind wir am Ende dieses Artikels über CSS-Übergänge angelangt. Sie können Ihren Webseiten jetzt Animationen hinzufügen. Probieren Sie diese Beispiele aus.
Schauen Sie sich unsere Dies beinhaltet ein von Lehrern geführtes Live-Training und praktische Projekterfahrung. Diese Schulung vermittelt Ihnen Kenntnisse in der Arbeit mit Back-End- und Front-End-Webtechnologien. Es umfasst Schulungen zu Webentwicklung, jQuery, Angular, NodeJS, ExpressJS und MongoDB.
Sortierliste c ++
Hast du eine Frage an uns? Bitte erwähnen Sie es im Kommentarbereich des Blogs „CSS Transition“ und wir werden uns bei Ihnen melden.