Genau wie in der Algebra verwenden wir Variablen in Programmiersprachen, um Werte zu speichern. Enthält Variablen, die zum Speichern des Datenwerts verwendet werden, und kann jederzeit geändert werden. In diesem Artikel werden verschiedene JavaScript-Variablen und die Verwendung dieser reservierten Schlüsselwörter als Variablen in der folgenden Reihenfolge erläutert:
- Was ist eine JavaScript-Variable?
- Wie deklariere ich eine Variable?
- Kennungen
- JavaScript-Variablenbereich
- Reservierte Wörter
Was ist eine JavaScript-Variable?
Variablen können als benannte Container aufgerufen werden. Sie können Daten in diese Container einfügen und dann auf die Daten verweisen, indem Sie den Container einfach benennen. Es enthält die wiederverwendbaren Daten und wird auch als grundlegende Speichereinheit in einem Programm bezeichnet.
- Der in einer Variablen gespeicherte Wert kann während der Programmausführung geändert werden.
- Eine Variable ist nur ein Name, der einem Speicherort zugewiesen wird. Alle Operationen, die an der Variablen ausgeführt werden, wirken sich auf den Speicherort aus.
- Die Variablen müssen deklariert werden, bevor sie in JavaScript verwendet werden können.
Sie können eine Variable in JavaScript wie folgt erstellen:
var var_name var x
Hier ist x ein Variablenname, in dem ein beliebiger Wert gespeichert werden kann. Sie können auch mehrere Variablen deklarieren als:
var name, title, empid
Wie deklariere ich eine JavaScript-Variable?
JavaScript ermöglicht auch die Deklaration von Variablen ohne das Schlüsselwort var. Sie müssen jedoch einen Wert zuweisen, wenn Sie eine Variable ohne das Schlüsselwort var deklarieren.
empid = 701
Es wird jedoch nicht empfohlen, eine Variable ohne das Schlüsselwort var zu deklarieren. Möglicherweise wird eine vorhandene globale Variable versehentlich überschrieben.
JavaScript-Kennungen
Sie müssen JavaScript-Variablen mit eindeutigen Namen identifizieren. Diese eindeutigen Namen werden als Bezeichner bezeichnet. Sie können Kurznamen oder beschreibende Namen für Ihre Kennung angeben. Einige Regeln, die Sie beim Benennen von JavaScript-Kennungen beachten müssen, sind:
- Namen können Buchstaben, Ziffern, Unterstriche und Dollarzeichen enthalten
- Namen müssen mit einem Buchstaben beginnen
- Die Bezeichnernamen können auch mit $ und _ beginnen
- Bei Namen wird zwischen Groß- und Kleinschreibung unterschieden. Somit sind y und Y unterschiedliche Variablen
- Reservierte Wörter können nicht als Namen verwendet werden
JavaScript-Variablenbereich
Der Bereich einer Variablen ist der Teil des Programms, von dem aus direkt auf die Variable zugegriffen werden kann. In JavaScript gibt es zwei Arten von Bereichen:
Globaler Geltungsbereich - Eine globale Variable hat einen globalen Bereich, dh sie kann an einer beliebigen Stelle in Ihrem JavaScript-Code definiert werden.
Was ist der Unterschied zwischen CSS und CSS3?
Beispiel:
var data = 100 // gloabale Variablenfunktion one () {document.writeln (data)} function two () {document.writeln (data)} one () // Aufruf der JavaScript-Funktion two ()Lokaler Geltungsbereich - Eine lokale Variable ist nur innerhalb einer Funktion sichtbar, in der sie definiert ist. Funktionsparameter sind für diese Funktion immer lokal.
Beispiel:
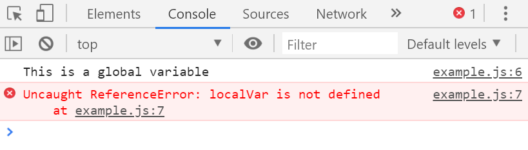
function localvar () {var x = 20 // lokale Variable} Schauen wir uns & rsquos das folgende Beispiel an: let globalVar = 'Dies ist eine globale Variable' function fun () {let localVar = 'Dies ist eine lokale Variable'} fun () console.log (globalVar) console.log (localVar)Die Ausgabe wird wie folgt angezeigt:

Die Anweisungen console.log befinden sich im globalen Bereich, in dem sie Zugriff auf globale Variablen haben, jedoch nicht auf die lokalen Variablen zugreifen können.
Reservierte Wörter
Die reservierten Wörter können nicht als JavaScript-Variablen verwendet werden. Funktionen , Methoden , Schleife Etiketten oder andere Objekt Namen. Hier ist eine Liste solcher reservierter Wörter in JavaScript:
abstrakt | Byte | schließlich | Funktion | Geräte |
sonst | erweitert | Null | geschützt | kurz |
Instanz von | lange | wahr | wo | während |
Schalter | werfen | Klasse | Debugger | tun |
Boolescher Wert | falsch | schweben | gehe zu | importieren |
Aufzählung | einheimisch | Paket | Öffentlichkeit Erhöhen Sie etwas zu einer Kraft in Java | statisch |
int | wirft | Versuchen | Leere | mit |
synchronisiert | Fang | const | Standard | doppelt |
brechen | Finale | zum Unterschied zwischen Wurf und Wurf | wenn | im |
Export | Neu | Privat | Rückkehr | Super |
Schnittstelle | vorübergehend | Art der | flüchtig | |
Dies | verkohlen | fortsetzen | löschen |
Damit sind wir am Ende unseres Artikels angelangt. Ich hoffe, Sie haben verstanden, was JavaScript-Variable ist und wie sie verwendet wird.
Nachdem Sie sich mit JavaScript-Schleifen vertraut gemacht haben, lesen Sie die von Edureka. Mit dem Web Development Certification Training lernen Sie, wie Sie beeindruckende Websites mit HTML5-, CSS3-, Twitter Bootstrap 3-, jQuery- und Google-APIs erstellen und für Amazon Simple Storage Service (S3) bereitstellen.
Hast du eine Frage an uns? Bitte erwähnen Sie es im Kommentarbereich von 'JavaScript Variable' und wir werden uns bei Ihnen melden.