Das Konzept von MVC ist eine großartige und die Grundidee, drei getrennte Einheiten zu haben und sie niemals zu verwechseln. In diesem Artikel werden wir verstehen, was MVC in AngularJS in der folgenden Reihenfolge ist:
Was ist MVC in AngularJS?
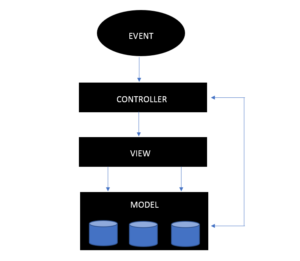
AngularJs unterstützt das MVC-Muster. MVC, d. H. Model View Controller, ist ein Software-Entwurfsmuster, das für die Entwicklung von Webanwendungen verwendet wird. Es besteht aus folgenden Teilen:
Modell - Auf der untersten Ebene des Musters besteht das Modell aus einer Datenbank. Die Verantwortung für die Verwaltung der Anwendungsdaten liegt beim Modell. Einfacher ausgedrückt verwaltet es die Daten und die Logik der Anwendung.
Aussicht - Die Ansicht ist dafür verantwortlich, dem Benutzer Teile der Daten oder die gesamten Daten anzuzeigen. Um die Daten vom Controller anzuzeigen, können wir der Ansicht Winkelausdrücke hinzufügen, die das Modell koordinieren und Änderungen anzeigen. Einfacher ausgedrückt ist die Ansicht die Benutzeroberfläche, die die Ausgabe zeigt.
Android Studio Tutorial für Anfänger
Controller - Die Steuerung über das Modell und die Ansicht wird von der Steuerung bereitgestellt, d. H. Sie steuert das Abrufen der Daten zusammen mit der Anzeige. Einfacher ausgedrückt verwaltet der Controller die Interaktion zwischen dem Modell und dem Ansichtsteil.

Das MVC-Architekturmuster wurde verwendeteffizient und effektiv für eine lange Zeit in der Softwareentwicklung.
Arbeiten von MVC in AgularJS
MVC kann mithilfe von JavaScript und HTML in AngularJs implementiert werden. Der Modellteil kann von implementiert werden , während das Modell und der Controller-Teil von implementiert werden können .
Das folgende Beispiel zeigt die Funktionsweise von MVC:
Angular MVC Architecture
MVC-Architektur in Java mit Beispiel
Funktionsadresse ($ scope) {
$ scope.Person = {
'Name': 'Ari Jon',
'Adresse': 'Park, NYC',
}}
}}
Die Ausgabe ist der Name der Person, dh Ari Jon.
Damit sind wir am Ende dieser MVC in AngularJS-Artikel angelangt. Die Implementierung der MVC-Architektur im Winkel erfolgt nach der in diesem Artikel genannten Methode. Durch diese Architektur wird eine Aufgabentrennung ermöglicht. Während das Modell aus den Anwendungsdaten besteht, repräsentiert die Ansicht das Layout oder die Benutzeroberfläche. Der Controller fungiert als Verbindung zwischen der Ansicht und dem Modell.
C.verdammt noch mal von Edureka, einem vertrauenswürdigen Online-Lernunternehmen mit einem Netzwerk von mehr als 250.000 zufriedenen Lernenden auf der ganzen Welt. Angular ist ein JavaScript-Framework, mit dem skalierbare, unternehmens- und leistungsbasierte clientseitige Webanwendungen erstellt werden. Da die Akzeptanz des Angular-Frameworks hoch ist, wird das Leistungsmanagement der Anwendung von der Community gesteuert, was indirekt zu besseren Beschäftigungsmöglichkeiten führt. Das Angular Certification Training zielt darauf ab, all diese neuen Konzepte rund um die Entwicklung von Unternehmensanwendungen abzudecken.