Im Entwicklungsprozess von Objekt orientierte Programmierung , Model-View-Controller (MVC) ist eine Methodik oder ein Entwurfsmuster, mit dem Sie die Benutzeroberfläche effizient und erfolgreich mit zugrunde liegenden Datenmodellen verknüpfen können. In diesem Artikel erfahren wir mehr über die MVC-Architektur in der folgenden Reihenfolge:
JavaScript MVC-Architektur
In jüngster Zeit wird das MVC-Muster auf eine Vielzahl von Programmiersprachen angewendet, einschließlich . JavaScript besteht aus einer Reihe von Frameworks zur Unterstützung der MVC-Architektur oder von Variationen davon. Dadurch können die Entwickler ihren Anwendungen einfach und ohne großen Aufwand Struktur hinzufügen.

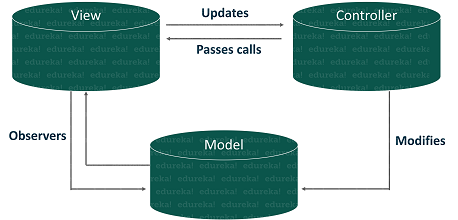
MVC besteht aus drei Komponenten:
- Modell
- Aussicht
- Regler
Kommen wir nun zu den drei JavaScript MVC-Komponenten.
beste ide für die java entwicklung
Modelle
Modelle werden zum Verwalten der Daten für eine Anwendung verwendet. Sie befassen sich nicht mit der Benutzeroberfläche oder den Präsentationsebenen. Stattdessen stellen sie eindeutige Datenformen dar, die eine Anwendung möglicherweise benötigt. Wenn ein Modell geändert oder aktualisiert wird, benachrichtigt es seine Beobachter normalerweise über die aufgetretene Änderung, damit sie entsprechend handeln können.
Nehmen wir ein Beispiel für ein vereinfachtes Modell, das mit Backbone implementiert wurde:
var Photo = Backbone.Model.extend ({// Standardattribute für die Standardeinstellungen des Fotos: {src: 'placeholder.jpg', Beschriftung: 'Ein Standardbild', angezeigt: false}, // Stellen Sie sicher, dass jedes erstellte Foto eine hat `src`. initialize: function () {this.set ({'src': this.defaults.src})}})In einer Fotogalerie würde das Konzept eines Fotos ein eigenes Modell verdienen, da es eine einzigartige Art von domänenspezifischen Daten darstellt. Ein solches Modell kann verwandte Attribute wie eine Beschriftung, eine Bildquelle und zusätzliche Metadaten enthalten. Im obigen Beispiel würde ein bestimmtes Foto in einer Instanz eines Modells gespeichert.
Ansichten
Ansichten sind eine visuelle Darstellung von Modellen, die eine gefilterte Ansicht ihres aktuellen Status bieten. Die JavaScript-Ansichten werden zum Erstellen und Verwalten eines DOM-Elements verwendet. Eine Ansicht beobachtet normalerweise ein Modell und wird benachrichtigt, wenn sich das Modell ändert, sodass sich die Ansicht entsprechend aktualisieren kann. Beispielsweise:
Sortiercode c ++ zusammenführen
var buildPhotoView = function (photoModel, photoController) {var base = document.createElement ('div'), photoEl = document.createElement ('div') base.appendChild (photoEl) var render = function () {// Wir verwenden a Vorlagenbibliothek wie Underscore // Vorlagen, die den HTML-Code für unseren // Fotoeintrag photoEl.innerHTML = _.template ('#photoTemplate', {src: photoModel.getSrc ()})} photoModel.addSubscriber (render) photoEl generiert. addEventListener ('click', function () {photoController.handleEvent ('click', photoModel)}) var show = function () {photoEl.style.display = ''} var hide = function () {photoEl.style.display = 'none'} return {showView: show, hideView: hide}}Der Vorteil dieser Architektur besteht darin, dass jede Komponente ihre eigene Rolle spielt, damit die Anwendung nach Bedarf funktioniert.
Controller
Controller fungieren als Zwischenprodukte zwischen Modellen und Ansichten, die für die Aktualisierung des Modells verantwortlich sind, wenn der Benutzer die Ansicht bearbeitet. Im obigen Beispiel unserer Fotogalerieanwendung ist ein Controller dafür verantwortlich, Änderungen zu verarbeiten, die der Benutzer an der Bearbeitungsansicht für ein bestimmtes Foto vorgenommen hat, und ein bestimmtes Fotomodell zu aktualisieren, wenn ein Benutzer die Bearbeitung abgeschlossen hat.
var PhotosController = Spine.Controller.sub ({init: function () {this.item.bind ('update', this.proxy (this.render)) this.item.bind ('destroy', this.proxy (this) .remove))}, render: function () {// Behandle die Vorlage this.replace ($ ('#photoTemplate') .tmpl (this.item)) return this}, remove: function () {this.el.remove () this.release ()}})Dieses Beispiel bietet Ihnen eine sehr einfache und einfache Möglichkeit, Änderungen zwischen dem Modell und der Ansicht zu verwalten.
JavaScript MVC Frameworks
In den letzten Jahren eine Reihe von JavaScript MVC sind entwickelt worden. Jedes dieser Frameworks folgt einer Form von MVC-Mustern mit dem Ziel, Entwickler zu ermutigen, strukturierteren JavaScript-Code zu schreiben. Einige der Frameworks sind:
- backbone.js
- Ember.js
- AngularJS
- Sencha
- Kendo UI
Damit sind wir am Ende des JavaScript MVC-Artikels angelangt. Ich hoffe, Sie haben die drei Komponenten der MVC-Architektur verstanden.
wie man Dateien in Java verwendet
Nachdem Sie JavaScript MVC kennen, lesen Sie die von Edureka. Mit dem Web Development Certification Training lernen Sie, wie Sie beeindruckende Websites mit HTML5-, CSS3-, Twitter Bootstrap 3-, jQuery- und Google-APIs erstellen und für Amazon Simple Storage Service (S3) bereitstellen.
Hast du eine Frage an uns? Bitte erwähnen Sie es im Kommentarbereich von 'JavaScript MVC' und wir werden uns bei Ihnen melden.