Polsterung ist einer der wichtigsten Aspekte von und . In diesem Artikel werden wir die Bedeutung und Verwendung von Padding in CSS in der folgenden Reihenfolge diskutieren:
Was ist Padding in CSS?
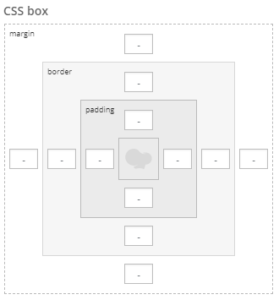
Mit der Auffüllungseigenschaft können Sie festlegen, wo angegeben werden soll und wie viel Platz zwischen dem Inhaltstext eines Elements und seinem Rand angezeigt werden soll. Der Wert dieses Attributs sollte eine Länge oder ein Prozentsatz oder das Wort sein.

Wenn der Wert vererbt wird, entspricht er dem übergeordneten Wert. Wenn hier der Prozentsatz verwendet wird, ist der Prozentsatz der enthaltenen Box.
Polsterungseigenschaften
Die folgenden Eigenschaften von Auffüllen in CSS können zum Steuern von Listen verwendet werden. Sie können jedoch auch unterschiedliche Werte für die Polsterung auf beiden Seiten der Box festlegen, hauptsächlich mithilfe der folgenden Eigenschaften:
Polsterung unten: Es gibt die untere Auffüllung eines Elements an.
Polsterung: Es gibt die obere Auffüllung eines Elements an.
Polsterung links: Es gibt die linke Auffüllung des Elements an.
Polsterung rechts: Es gibt die richtige Auffüllung des Elements an.
Polsterung: Dies dient als Abkürzung für weitere Eigenschaften.
Die Padding-Bottom-Eigenschaft:
Dies wird auf die untere Auffüllung eines Elements gesetzt. Es kann die Werte in Prozentlänge annehmen.
Dies ist der im Absatz angegebene untere Abstand
Dies ist ein weiterer Absatz, der in Prozent als untere Auffüllung angegeben wird Ausgabe:
Die Padding-Top-Eigenschaft
Diese Eigenschaft padding-top legt die obere Auffüllung eines Elements fest. Dies kann Werte in Prozentlänge annehmen.
Dies ist der oben angegebene Absatz
Dies ist ein weiterer Absatz, der in Prozent als oberste Auffüllung angegeben wird Ausgabe:
Die Padding-left-Eigenschaft
Diese Eigenschaft padding-left legt den linken Abstand eines Elements fest. Es kann Werte in Prozentlänge annehmen.
Dies ist der Absatz, der links aufgefüllt wird
Dies ist ein weiterer Absatz, der in Prozent angegeben ist Ausgabe:
Die Padding-Right-Eigenschaft
Diese Eigenschaft padding-right legt die richtige Auffüllung eines Elements fest. Es kann Werte in Prozentlänge annehmen.
Dies ist der Absatz mit der richtigen Auffüllung
Dies ist ein weiterer Absatz, in dem die rechte Auffüllung in Prozent angegeben ist Ausgabe:
Die Padding-Eigenschaft
Diese Auffüllungseigenschaft legt die rechte, linke, obere und untere Auffüllung fest. Dies kann die Werte in Prozentlänge annehmen.
Alle diese vier Polster werden 20px sein
Der obere und untere Abstand beträgt 20 Pixel, rechts und links 10% der Gesamtbreite des Dokuments Die obere und untere Polsterung beträgt 20 Pixel, die rechte Polsterung 3% der Gesamtbreite des Dokuments, die untere Polsterung und die obere Polsterung 20 Pixel Ausgabe:
ist-eine und hat-eine Beziehung in Java
Damit sind wir am Ende dieses erstaunlichen Artikels über das Auffüllen in CSS angelangt. Ich hoffe, Sie haben ein Verständnis für die verschiedenen Möglichkeiten, wie wir Polster hinzufügen können.
Wenn Sie mehr über die Webentwicklung erfahren möchten, lesen Sie die von Edureka. Mit dem Web Development Certification Training lernen Sie, wie Sie beeindruckende Websites mit HTML5-, CSS3-, Twitter Bootstrap 3-, jQuery- und Google-APIs erstellen und für Amazon Simple Storage Service (S3) bereitstellen.
Wenn Sie immer noch interessiert sind Wenn Sie Fragen haben, können Sie diese im Kommentarbereich dieses Blogs „Padding in CSS“ veröffentlichen. Wir werden uns so schnell wie möglich bei Ihnen melden.