Heute ist AngularJS zu einem der beliebtesten Entwicklungsframeworks geworden, vor allem aufgrund seiner Fähigkeit, Entwicklern bei der einfachen Erstellung von Single Page Applications (SPA) zu helfen. In herkömmlichen Webanwendungen initiiert der Client (Browser) einen Kommunikationskanal mit dem Server, indem er eine Seite anfordert. Der Server antwortet, indem er die Anforderung verarbeitet und den HTML-Code der Seite an den Client zurücksendet. Wenn der Benutzer eine neue Seite anfordert, sendet der Server eine weitere HTML-Seite. Selbst wenn der Client eine kleine Änderung anfordert, beispielsweise ein Formular mit grundlegenden Details, muss die gesamte Seite vom Server erneut geladen und an den Client zurückgesendet werden.
HTML & Ajax Anfragen
In Einzelseitenanwendungen wird die gesamte Seite auf einmal geladen, und die nachfolgende Kommunikation wird vom Server mithilfe von Ajax-Anforderungen ausgeführt. Der Browser muss nur den Teil der Seite aktualisieren, der sich geändert hat, und es ist nicht erforderlich, die gesamte Seite jedes Mal neu zu laden, wenn ein Benutzer eine neue Anfrage stellt.
Da der SPA-Ansatz die Zeit reduziert, die der Server benötigt, um auf Benutzeranforderungen zu reagieren, werden Webanwendungen schneller ausgeführt, verbrauchen weniger Rechenleistung und ermöglichen Entwicklern von Benutzeroberflächen (UI), attraktivere, agilere Webseiten zu erstellen.
Erstellung von Shell-Seiten
Die 'einzelne Seite' in SPA bezieht sich auf eine Shell-Seite, die auf Anfragen in Form von HTML, CSS oder JavaScript antwortet. Die Shell-Seite wird asynchron mit dem HTML-Code gerendert, sodass keine Hin- und Herbewegungen zum Server erforderlich sind. Die Shell-Seite benötigt nur einen Verweis auf die AngularJS-JavaScript-Bibliothek und eine ng-view-Direktive (ein virtueller Container, mit dem Benutzeroberflächenentwickler zwischen Ansichten wechseln können), um AngularJS mitzuteilen, wo die Inhaltsseiten auf der Shell-Seite gerendert werden müssen.
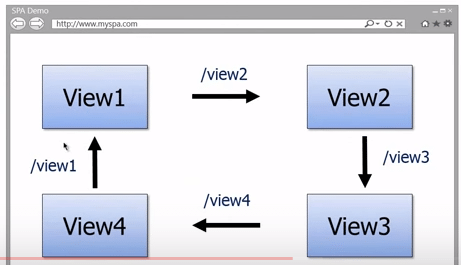
Mit AngularJS können Entwickler auf derselben 'einzelnen' Seite mehrere Ansichten bereitstellen, die in derselben URL enthalten sind. Auf derselben Shell-Seite können nacheinander verschiedene Ansichten angezeigt werden, und jede Ansicht wird dynamisch geladen, wenn der Benutzer durch die Seite blättert.

Mit der integrierten AngularJS-Direktive - ng-app - können Entwickler die App initialisieren und Direktiven von Drittanbietern hinzufügen. Mit der ng-Modell-Richtlinie können Sie dagegen Datenbindungsausdrücke in den Speicher einfügen. Schauen Sie hier:
Apache Spark gegen Hadoop Mapreduce
Weltweit haben Entwickler SPA mit AngularJS eingeführt, und aller Wahrscheinlichkeit nach wird dieser Trend voraussichtlich eine Weile anhalten.
Hast du eine Frage an uns? Bitte erwähnen Sie es in den Kommentaren und wir werden uns bei Ihnen melden.
Zusammenhängende Posts: Erfolgreiche Webentwicklungskarriere bei AngularJS