Dieser Artikel bringt ein interessantes und wichtiges Thema hervor, das als bekannt ist Selektoren und folgt mit einer unterstützenden praktischen Demonstration. Die folgenden Hinweise werden in diesem Artikel behandelt:
- HTML-Elemente gestalten
- CSS-Selektoren
- CSS-ID-Auswahl
- CSS-Klassenauswahl
- CSS Universal Selector
- CSS-Gruppenselektoren
Also fangen wir an,
HTML-Elemente gestalten
Lassen Sie uns verstehen, was CSS ist, bevor wir zu den CSS-Selektoren gelangen. Wenn HTML als Skelett betrachtet werden soll, ist CSS (Cascading Style Sheets) wie die Muskeln und die Haut. Das Gehirn ist JavaScript. Für eine Webseite sind CSS-Stile im Wesentlichen das Layout und das Design. Von der Positionierung der Bilder und des Textes bis zur Schriftgröße und Hintergrundfarbe steuert CSS, wie die HTML-Elemente in einem Browser aussehen.
Sie können CSS besser verstehen, wenn Sie genau wissen, was CSS-Selektoren sind. Mit diesen Selektoren können Sie auf bestimmte HTML-Elemente abzielen, um den richtigen Stil auf sie anzuwenden.
 Lassen Sie uns verstehen, wie wir HTML-Elemente auswählen können.
Lassen Sie uns verstehen, wie wir HTML-Elemente auswählen können.
Wie wähle ich Elemente aus?
Angenommen, Sie möchten, dass eine bestimmte Überschrift anders gestaltet wird als der Rest des Inhalts einer Webseite. Mit CSS-Selektoren können Sie jetzt auf dieses HTML-Element abzielen, um es anders zu gestalten. CSS-Selektoren helfen bei der Definition der Elemente, für die bestimmte CSS-Regeln gelten. Es gibt verschiedene Arten von CSS-Selektoren, mit denen Sie die Elemente, die Sie formatieren möchten, genau auswählen können. Sie können der gesamten Webseite ein allgemeines Design geben und dann andere Elemente der Seite formatieren.
Java, wie man das Programm beendet
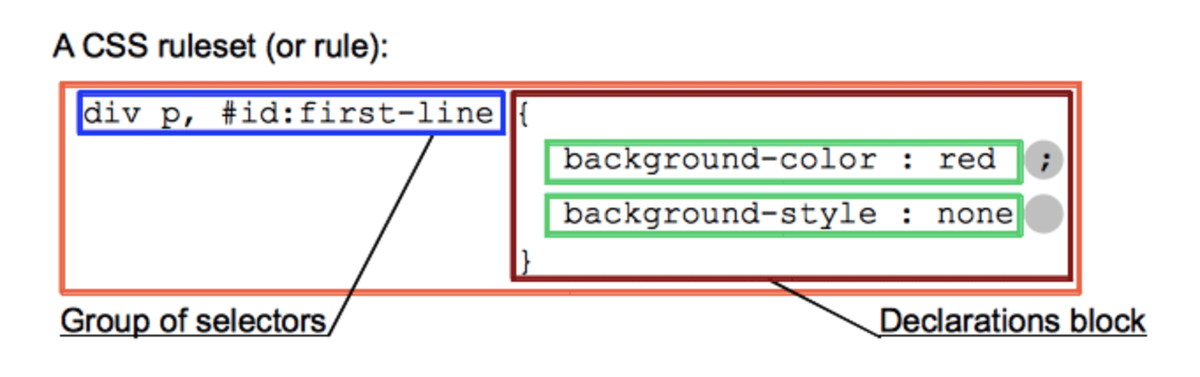
Selektoren sind Teil einer CSS-Regel, und diese Selektoren stehen unmittelbar vor der Deklaration von CSS-Blöcken. Zum besseren Verständnis können Sie sich auf das Bild unten beziehen.
Fahren Sie mit dem Artikel CSS Selectors fort
CSS-Selektoren
Mit dieser Auswahl können Sie ein HTML-Element anhand seines Namens auswählen.
Betrachten Sie den folgenden Code:
p {Textausrichtung: Mittenfarbe: Magenta}Dieser Stil wird auf jeden Absatz angewendet.
Absatz 1
Absatz 2
Dieser Code gibt Ihnen die folgende Ausgabe:
Dieser Stil wird auf jeden Absatz angewendet
Absatz 1
Absatz 2
Im obigen Code wurden die HTML-Elemente mittig ausgerichtet und haben die Farbe „Magenta“.
Fahren Sie mit dem Artikel CSS Selectors fort
CSS-ID-Auswahl
Durch Auswahl des ID-Attributs eines HTML-Elements können Sie dieses bestimmte Element auswählen. Da die ID für eine Seite eindeutig ist, können Sie mithilfe des ID-Attributs das richtige Element auswählen.
Sie können das HTML-Element mit '#' gefolgt von der ID dieses Elements auswählen. Zum Beispiel wählt '#firstname' das Element aus, bei dem die ID 'firstname' ist.
Betrachten Sie den folgenden Code:
# para1 {Textausrichtung: Mittenfarbe: Orange}Hallo Welt
Dieser Absatz bleibt unberührt.
Die Ausgabe für den obigen Code lautet:
Hallo Welt
Kartenseite im Bienenstock mitmachen
Dieser Absatz bleibt unberührt.
Wie Sie in der obigen Ausgabe sehen können, konnten wir durch Einfügen von id = 'para1' die Farbe dieses Elements in Orange ändern. Das andere Element, das dies nicht hat, bleibt unberührt.
Fahren Sie mit dem Artikel CSS Selectors fort
CSS-Klassenauswahl
Mit der Klassenauswahl können Sie HTML-Elemente mit einem bestimmten Klassenattribut auswählen. Sie können den Selektor mit einem Punkt (Punktsymbol) gefolgt vom Klassennamen definieren. Zum Beispiel wählt .intro die Elemente aus, bei denen die Klasse 'Intro' ist. Eine Sache, die Sie beachten sollten, ist, dass Sie einen Klassennamen niemals mit einer Nummer beginnen können.
Betrachten Sie den folgenden Code:
.center {Textausrichtung: Mittenfarbe: Pink}Diese Überschrift ist rosa und mittig ausgerichtet.
Dieser Absatz ist rosa und mittig ausgerichtet.
Die Ausgabe des obigen Codes lautet:
Diese Überschrift ist rosa und mittig ausgerichtet.
Dieser Absatz ist rosa und mittig ausgerichtet.
Sie können CSS-Klassenselektoren für ein bestimmtes Element verwenden. Wenn Sie möchten, dass nur ein bestimmtes Element formatiert wird, können Sie den Elementnamen zusammen mit der Klassenauswahl verwenden.
Betrachten Sie beispielsweise den folgenden Code:
p.center {Textausrichtung: Mittenfarbe: Pink}Diese Überschrift ist nicht betroffen
Dieser Absatz ist rosa und mittig ausgerichtet.
Die Ausgabe des obigen Codes lautet:
Diese Überschrift ist nicht betroffen
Dieser Absatz ist rosa und mittig ausgerichtet.
Wie Sie in der Ausgabe sehen können, wird die Überschrift h2 vom Stil nicht beeinflusst. Da wir 'p.center' angegeben haben, ist nur der Absatz vom Stil betroffen.
Fahren Sie mit diesem CSS Selectors-Artikel fort.
CSS Universal Selector
Dieser Auswahltyp kann als Platzhalterzeichen betrachtet werden, das alle Elemente auf der Seite auswählt. Es wählt alle Elemente auf der Seite aus und wird durch '*' angegeben.
Betrachten Sie zum Beispiel den folgenden Code:
* {Farbe: dunkelgrün Schriftgröße: 30px}Dies ist ein Test (kleinere Schriftart)
Dies ist ein Absatz.
Die Ausgabe für den obigen Code lautet:
Hallo Welt
Dies ist ein Test (kleinere Schriftart)
Dies ist ein Absatz.
Wie Sie in der Ausgabe sehen können, haben alle Elemente, die mit der Gruppenauswahl definiert werden, dieselbe Stildefinition - sie sind mittig ausgerichtet und die Schriftfarbe ist Cyan.
Sortierprogramm in Java zusammenführen
Dies bringt uns zum Ende dieses Artikels.
Schauen Sie sich unsere Dies beinhaltet ein von Lehrern geführtes Live-Training und praktische Projekterfahrung. Diese Schulung vermittelt Ihnen Kenntnisse in der Arbeit mit Back-End- und Front-End-Webtechnologien. Es umfasst Schulungen zu Webentwicklung, jQuery, Angular, NodeJS, ExpressJS und MongoDB.
Hast du eine Frage an uns? Bitte erwähnen Sie es im Kommentarbereich des Artikels und wir werden uns bei Ihnen melden.