Dieser Artikel führt Sie in ein einfaches, aber wichtiges Konzept ein, das verschachtelte Tabellen in mit einer programmatischen Demonstration. Die folgenden Hinweise werden in diesem Artikel behandelt:
Also fangen wir an,
Verschachtelte Tabellen in HTML
Die Tabellen sind in drei Teile unterteilt
- Header
- Körper
- Fuß
Der Hauptteil ist der Hauptinhaltsinhaber, während die Kopf- und Fußzeile den Kopf- und Fußzeilen in einem Textverarbeitungsdokument ähnlich ist. Dies bleibt für jede Seite gleich.
In HTML sind die Elemente zu allen drei Teilen:
- - Dadurch wird ein separater Header für die Tabelle erstellt.
- - Dies zeigt den Hauptteil der Tabelle an.
- - Dadurch wird eine separate Tabellenfußzeile erstellt.
Eine Tabelle kann eine beliebige Anzahl von Elementen enthaltenUm dies zu kennzeichnen. Um dies zu beachten, sollte das und vorher kommen
Fahren Sie mit diesem Artikel über verschachtelte Tabellen in HTML fort
Beispielprogramm 1
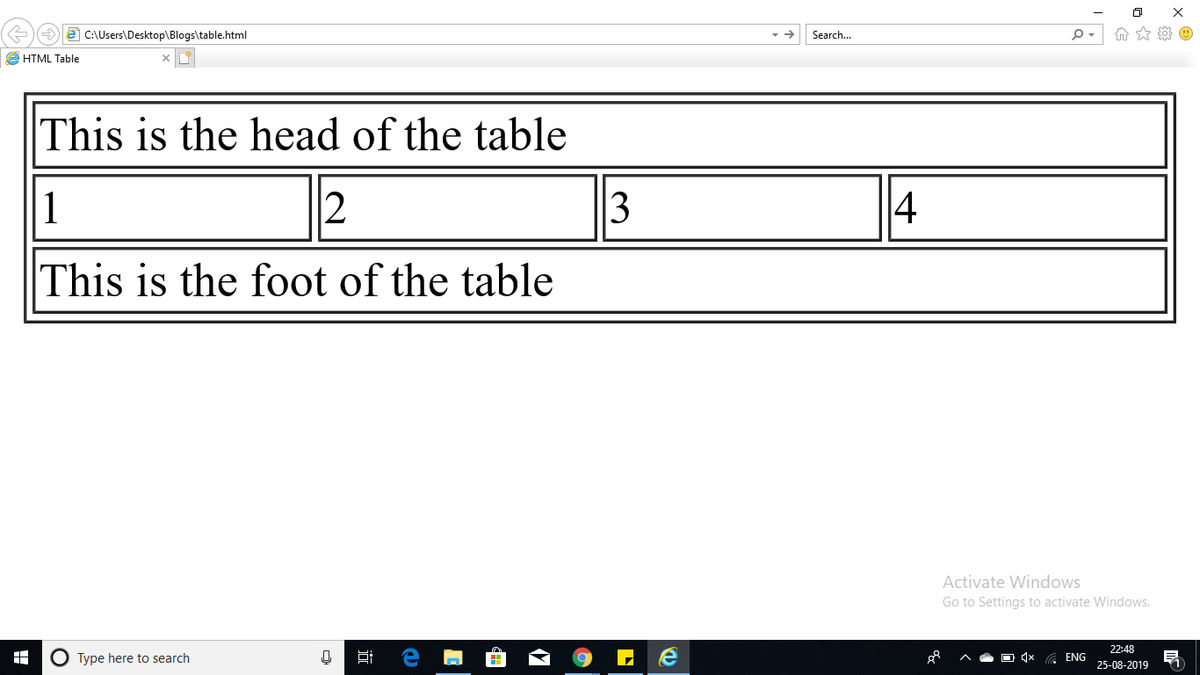
HTML-Tabelle
Dies ist der Kopf der Tabelle Dies ist der Fuß des Tisches ein 2 3 4 Ausgabe
Sortieren von Arrays c ++

Verschachtelte Tabellen platziert einen Tisch über einem anderen Tisch. Durch Öffnen und Schließen des
Tag Eine beliebige Anzahl von Tabellen kann innerhalb der Tabelle erstellt werden.
Fahren Sie mit diesem Artikel über verschachtelte Tabellen in HTML fort
Beispielprogramm 2
HTML-Tabelle
Name Verdienste Sathish 5000 Mukesh 8000 Ausgabe
Dies bringt uns zum Ende dieses Artikels.
Was ist ein Keyerror in Python?
Schauen Sie sich unsere Dies beinhaltet ein von Lehrern geführtes Live-Training und praktische Projekterfahrung. Diese Schulung vermittelt Ihnen Kenntnisse in der Arbeit mit Back-End- und Front-End-Webtechnologien. Es umfasst Schulungen zu Webentwicklung, jQuery, Angular, NodeJS, ExpressJS und MongoDB.
Hast du eine Frage an uns? Bitte erwähnen Sie es im Kommentarbereich des Artikels und wir werden uns bei Ihnen melden.