JavaFX ist eine Java-Plattform zum Erstellen von Rich Internet Applications (RIAs), die auf einer Vielzahl von Geräten ausgeführt werden können. Es soll ersetzen Swing in Java Anwendungen als GUI-Framework. Außerdem bietet es mehr Funktionen als Swing. JavaFX ist das GUI-Toolkit der nächsten Generation für das . Hört sich interessant an? Lassen Sie uns in diesem JavaFX-Tutorial das Konzept im Detail untersuchen.
Was ist JavaFX? S.
JavaFX ist eine Java-Bibliothek, die zum Entwerfen, Erstellen, Testen und Bereitstellen plattformübergreifender GUI-Anwendungen und Rich Internet-Anwendungen (RIAs) verwendet wird, die auf einer Vielzahl von Geräten ausgeführt werden können.
- Ein Anreiz, JavaFX zu erstellen, bestand darin, Swing zu ersetzen. Darüber hinaus ist JavaFX in seinem Design konsistenter als Swing.
- Es verfügt über mehr Funktionen und ist auch moderner, sodass Sie die Benutzeroberfläche mithilfe von XML-Layoutdateien entwerfen und mit diesen formatieren können .
- JavaFX integriert außerdem 2D + 3D-Grafiken, Diagramme, Audio-, Video- und eingebettete Webanwendungen in ein zusammenhängendes GUI-Toolkit.
Hinweis: Rich Internet-Anwendungen sind solche Webanwendungen, die ähnliche Funktionen und Erfahrungen bieten wie Desktop-Anwendungen. Sie bieten den Benutzern im Vergleich zu normalen Webanwendungen ein besseres visuelles Erlebnis.
Nachdem Sie wissen, was genau JavaFX ist, lesen Sie den Architekturteil im nächsten Teil dieses JavaFX-Tutorials.
JavaFX-Architektur
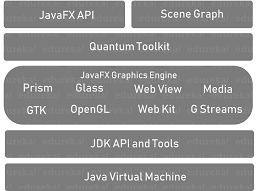
JavaFX verfügt über verschiedene integrierte Komponenten, die miteinander verbunden sind. Es enthält eine Vielzahl von APIs, die mehr als genug sind, um umfangreiche Internetanwendungen zu entwickeln, die auf vielen Plattformen konsistent ausgeführt werden. Die folgende Abbildung zeigt die Architektur der JavaFX-API.

Lassen Sie uns jede dieser Komponenten im Detail untersuchen.
Szenendiagramm
Das Szenendiagramm ist der Ausgangspunkt für die Erstellung einer JavaFX-Anwendung. Es ist eine hierarchische von Knoten, die alle visuellen Elemente der Benutzeroberfläche der Anwendung darstellen. Ein einzelnes Element in einem Szenendiagramm wird als Knoten bezeichnet. Jeder Knoten ist entweder ein Zweigknoten oder ein Blattknoten. Verzweigungsknoten können andere Knoten enthalten, wie ihre untergeordneten Knoten, aber Blattknoten enthalten keine anderen Knoten. Der erste Knoten im Baum heißt Wurzelknoten. Ein Stammknoten hat kein übergeordnetes Element.
Es gibt verschiedene Klassen in javafx.scene Paket, das zum Erstellen, Ändern und Anwenden einiger Transformationen auf dem Knoten verwendet wird.
Sitzungsverwaltung in der Java-Webanwendung
Grafik-Engine
Die JavaFX-Grafik-Engine bietet die Grafikunterstützung für die Szenendiagrammkomponente. Es unterstützt im Allgemeinen sowohl 2D- als auch 3D-Grafiken. Bietet auch das Software-Rendering, wenn die auf dem System vorhandene Grafikhardware das hardwarebeschleunigte Rendering nicht unterstützt.
Die beiden grafisch beschleunigten Pipelines in JavaFX sind:
- Prisma - Esist eine hardwarebeschleunigte Hochleistungsgrafik, die sowohl 2D- als auch 3D-Grafiken rendern kann.
- Quantum Toolkit -Es wird verwendet, um Prisma und Glasfenster-Werkzeugsatz zusammenzubinden und stellt sie für die oben genannten Schichten im Stapel zur Verfügung.
Glasfenster-Toolkit
Es ist eine plattformabhängige Schicht, die die JavaFX-Plattform mit dem nativen Betriebssystem verbindet. Es bietet native Betriebssystemdienste wie das Verwalten von Fenstern, Ereignissen, Zeitgebern und Oberflächen.
Medien- und Web-Engine
- Web Engine - Esist eine Webbrowser-Engine zum Einbetten der Inhalt zu einem JavaFX-Szenendiagramm.Es unterstützt HTML5, CSS, , DOM und SVG.
- Media Engine - EsBietet Tools zum Erstellen von Medienanwendungen, die die Medienwiedergabe im Desktop-Fenster oder auf einer Webseite auf unterstützten Plattformen ermöglichen. JavaFX Medien-Engine basiert auf einer Open-Source-Engine namens a Streamer . Es unterstützt die Wiedergabe von Video- und Audioinhalten.
Dies sind dieKomponenten, die die JavaFX-API unterstützen. Der nächste Teil dieses JavaFX-Tutorials befasst sich mit der JavaFX-Anwendungsstruktur.
Anatomie einer JavaFX-Anwendung
JavaFX-Anwendungist hierarchisch in drei Hauptkomponenten unterteilt: Bühne, Szene und Knoten.
Bühne
Es ist der Hauptcontainer und der Einstiegspunkt der Anwendung. Es stellt das Hauptfenster dar und das erstellte Bühnenobjekt wird als Argument des übergeben Start() Methode von Anwendung Klasse.Eine Stufe hat zwei Parameter: Breite, und Höhe, das bestimmt nämlich die Position.
Es gibt fünf Arten von Stufen & Minus
- Verziert
- Nicht dekoriert
- Transparent
- Einheitlich
- Nützlichkeit
Sie müssen die anrufen Show() Methode zum Anzeigen des Inhalts einer Bühne.
Szene
Das Szene ist ein Container für den visuellen Inhalt der Bühne. Es enthält die UI-Elemente wie Bildansichten, Schaltflächen, Raster und Textfelder. Javafx.scene.Scene Klassedes Pakets javafx.scene bietet alle Methoden zum Umgang mit einem Szenenobjekt.Sie können eine Szene erstellen, indem Sie die Szene Klassenobjekt und Übergabe des Layoutobjekts an den Scene-Klassenkonstruktor.
Szenendiagramm & Knoten
Es existiert amunterste Ebene der Hierarchie. EIN Szenendiagramm ist eine baumartige Datenstruktur (hierarchisch), die den Inhalt einer Szene darstellt. Sie können sich das als Sammlung verschiedener Knoten vorstellen. Grundsätzlich. ein Knoten ist ein visuelles / grafisches Objekt eines Szenendiagramms.Das Knoten Klasse des Pakets javafx.scene stellt einen einzelnen Knoten in JavaFX dar und diese Klasse ist die Oberklasse aller Knoten.
Jetzt wo du das kennstIm Detail erfahren Sie in diesem JavaFX-Lernprogramm, wie Sie eine JavaFX-Anwendung erstellen.
Erstellen einer JavaFX-Anwendung
Schauen wir uns an, wie J ausgeführt wird avaFX Programmierung auf IDE Eclipse. Das erste, was Sie tun müssen, ist zu installieren e (fx) clipse Plugin für Eclipse IDE. e (fx) clipse ist eine Reihe von Tools und erforderlichen Bibliotheken, mit denen Sie die JavaFX-Programmierung durchführen können.
Erhöhen Sie eine Zahl zu einer Kraft in Java
Hier erstellen wir eine einfache JavaFX-Anwendung, die gedruckt wird Willkommen bei Edureka! Klicken Sie auf der Konsole auf die Schaltfläche auf der Bühne.
Paketanwendung importieren javafx.application.Application importieren javafx.event.ActionEvent importieren javafx.event.EventHandler importieren javafx.scene.Scene importieren javafx.scene.control.Button importieren javafx.scene.layout.StackPane importieren javafx.stage.Stage Main erweitert Anwendung {@Override public void start (Stage primaryStage) {Button btn = neuer Button () btn.setText ('Sag' Willkommen bei Edureka! '') Btn.setOnAction (neuer EventHandler () {@Override public void handle ( ActionEvent-Ereignis) {System.out.println ('Willkommen bei Edureka!')}}) StackPane root = new StackPane () root.getChildren (). Add (btn) Scene scene = new Scene (root, 300, 250) primaryStage .setTitle ('Hello World!') primaryStage.setScene (Szene) primaryStage.show ()} public static void main (String [] args) {launch (args)}}Ausgabe:
Willkommen bei Edureka!
Beispiel für ein JavaFX-Anwendungsprogramm
Versuchen wir in einfachen Schritten zu verstehen, wie dieses Beispielprogramm funktioniert.
Schritt 1: Erweitern Sie die Methode javafx.application.Application und überschreiben Sie die Methode start ()
Wie wir zuvor besprochen haben, Start() Methode ist der Ausgangspunkt der JavaFX-Anwendung. Importieren JavaFX.application.Application um die start () -Methode zu überschreiben. Überschreiben Sie die start () -Methode und übergeben Sie ihr ein oObjekt der Klasse javafx.stage.Stage.
@Override public void start (Stage primaryStage)
Schritt 2: Erstellen Sie eine Schaltfläche
Sie können eine Schaltfläche erstellen, indem Sie die javafx.scene.control.Button Klasse. Importieren Sie daher die entsprechende Klasse in Code. Übergeben Sie den Schaltflächenbeschriftungstext im Schaltflächenklassenkonstruktor.
Button btn = neuer Button ()
Schritt 3: Erstellen Sie ein Ereignis für die Schaltfläche
Diese Beispielanwendung druckt den Text für ein Ereignis auf der Schaltfläche. Sie müssen also ein Ereignis für die Schaltfläche erstellen. Rufen Sie zu diesem Zweck an setOnAction () Klicken Sie auf die Schaltfläche und definieren Sie einen anonymen Klassenereignishandler als Parameter für die Methode.Definieren Sie in dieser anonymen Klasse ein Methodenhandle (). Überprüfen Sie den Code für die handle () -Methode.
btn.setText ('Sag' Willkommen bei Edureka! '') btn.setOnAction (neuer EventHandler () {@Override public void handle (ActionEvent-Ereignis) {System.out.println ('Willkommen bei Edureka!')}Schritt 4: Erstellen Sie ein Layout und fügen Sie die Schaltfläche hinzu
JavaFX bietet normalerweise eine Reihe von Layouts. Implementieren Sie eine davon, um die Widgets richtig zu visualisieren. Sie müssen diesem Layout weitere Knoten wie Schaltflächen, Texte usw. hinzufügen.
Was ist Tstring in Java
StackPane root = new StackPane () root.getChildren (). Add (btn)
Schritt 5: Erstellen Sie die Szene
Die Szene befindet sich auf einer höheren Ebene in der Hierarchie der JavaFx-Anwendungsstruktur. Sie müssen also Ihr Layout zur Szene hinzufügen. Sie können es instanziierend erstellen javafx.scene.Scene Klasse und übergeben Sie das Layoutobjekt an den Szenenklassenkonstruktor.
Szenenszene = neue Szene (root, 300, 250)
Schritt 5: Bereite die Bühne vor
Die Bühne ist der Hauptcontainer und der Einstiegspunkt der Anwendung. Verwenden Sie die von javafx.stage.Stage Klasse, um einige Attribute für die Bühne festzulegen.Verwenden Sie die show () -Methode, um die Bühne anzuzeigen. Hier ist der Code dazu.
primaryStage.setTitle ('Hallo Welt!') primaryStage.setScene (Szene) primaryStage.show ()Schritt 6: Erstellen Sie die Hauptmethode
Erstellen Sie im letzten Schritt eine Hauptmethode, in der Sie die Anwendung starten, d. H. Die Methode launch () aufrufen und die Befehlszeilenargumente (args) an sie übergeben.
public static void main (String [] args) {launch (args)}Schritt 7: Führen Sie die Anwendung aus, um die Ausgabe anzuzeigen.
Um es interessanter zu machen, können Sie die Benutzeroberfläche der JavaFX-Anwendung ändern, indem Sie ein benutzerdefiniertes Design wie HTML und CSS darauf anwenden.
Dies bringt uns zum EndeJavaFX-Tutorial. Wir haben die interne Struktur der JavaFX-Anwendung durchgesehen und die wichtigsten Funktionen ihrer Architektur, ihres Lebenszyklus und ihrer Komponenten kennengelernt. Wir haben auch untersucht, wie eine einfache GUI-Anwendung erstellt wird.
Stellen Sie sicher, dass Sie so viel wie möglich üben und Ihre Erfahrung zurücksetzen.
Besuche die von Edureka, einem vertrauenswürdigen Online-Lernunternehmen mit einem Netzwerk von mehr als 250.000 zufriedenen Lernenden auf der ganzen Welt. Wir sind hier, um Ihnen bei jedem Schritt auf Ihrer Reise zu helfen. Neben diesen Fragen zu Java-Interviews haben wir einen Lehrplan entwickelt, der für Studenten und Fachleute gedacht ist, die Java-Entwickler werden möchten.
Hast du eine Frage an uns? Bitte erwähnen Sie es im Kommentarbereich dieses JavaFX-Tutorials und wir werden uns so schnell wie möglich bei Ihnen melden.