In den vorherigen Blogs zu Docker haben Sie gelesen, was Docker-Images, Docker-Container und deren Bedarf sind. Wenn Sie nicht darüber gelesen haben, bitte ich Sie, es zu lesen , bevor Sie mit diesem Blog über Docker Compose fortfahren.
Nachdem Sie die Möglichkeiten von Docker erkundet haben, ist es sicherlich sehr aufregend, mehr zu erfahren. Nicht wahr? Zumindest war ich es, als ich in eine Herausforderung geriet.
Einführung in Docker Compose
Das Containerisieren einer einzelnen Serviceanwendung war für mich einfach. Als ich jedoch mehrere Dienste in separaten Containern containerisieren musste, stieß ich auf eine Straßensperre. Meine Anforderung bestand darin, eine MEAN-Stack-Anwendung zu containerisieren und zu hosten.
Ja, du hast es richtig gelesen. Eine Full-Stack-Anwendung. Anfangs dachte ich, es sei nicht möglich. Aber nachdem ich von Docker Compose gehört hatte, wusste ich, dass alle meine Probleme gelöst sein würden.
zur Macht von in Java
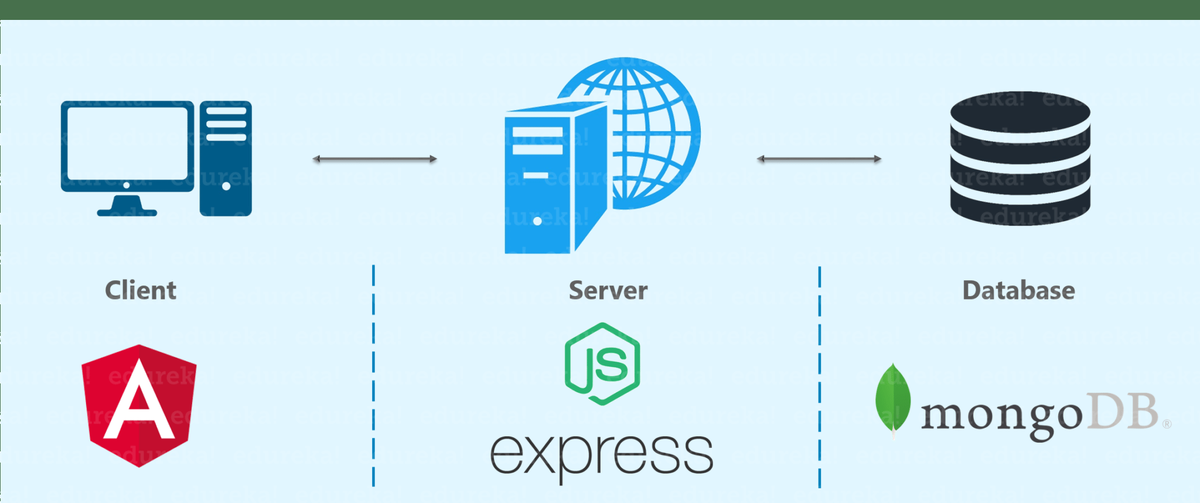
Mit Docker Compose können separate Container für jeden Stapel in einer MEAN-Stapelanwendung erstellt (und gehostet) werden. MEAN ist die Abkürzung für MongoDB Express Angular & NodeJs. Die Demo, die ich in diesem Blog zeigen werde, befasst sich ebenfalls mit demselben Thema.
Mit Docker Compose können wir jede dieser Technologien in separaten Containern auf demselben Host hosten und sie dazu bringen, miteinander zu kommunizieren. Jeder Container legt einen Port für die Kommunikation mit anderen Containern frei.
Die Kommunikation und Verfügbarkeit dieser Container wird von Docker Compose verwaltet.
Sie fragen sich vielleicht, wie Sie die gesamte Infrastruktur einrichten können? Dann lassen Sie mich Ihnen eine detailliertere Erklärung geben.
Dockerfile
Ähnlich wie wir einen Container mit einer einzelnen Anwendung durch Schreiben einer Docker-Datei drehen, müssen wir eine separate Docker-Datei schreiben, um jede einzelne Container-Anwendung zu erstellen. Zusätzlich müssen wir eine Docker Compose-Datei schreiben, die die eigentliche Arbeit erledigt. Docker Compose File führt die verschiedenen Docker-Dateien aus, um die verschiedenen Container zu erstellen und sie miteinander interagieren zu lassen.
In unserem Fall haben wir eine Full-Stack-Anwendung, die aus MongoDB, ExpressJS, Angular und NodeJS besteht. MongoDB kümmert sich um die Back-End-Datenbank, NodeJS und ExpressJS sind für das serverseitige Rendern und Angular für das Front-End.

Da es drei Komponenten gibt, müssen wir für jede der Komponenten Container drehen. Wir müssen die Behälter folgendermaßen drehen:
- Behälter 1 - eckig
- Container 2 - NodeJS und ExpressJS
- Container 3 - MongoDB
Docker-Container erstellen
Schreiben Sie als ersten Schritt zum Andocken der mittleren Anwendung die Docker-Datei zum Erstellen der einzelnen Komponenten, beginnend mit Angulars Container. Diese Docker-Datei muss zusammen mit der Datei 'package.json' im Projektverzeichnis vorhanden sein. Die 'package.json' enthält die Details darüber, welche Version von Abhängigkeiten von 'NPM' zum Erstellen der Winkelanwendung verwendet werden muss.
1. Dockerfile für Frontend
VON Knoten: 6 RUN mkdir -p / usr / src / app WORKDIR / usr / src / app COPY package.json / usr / src / app RUN npm cache sauber RUN npm install COPY. / usr / src / app EXPOSE 4200 CMD ['npm', 'start']
Wie immer besteht unser erster Befehl darin, ein Basisbild zu ziehen, und wir ziehen ein Basisbild 'Knoten: 6'.
Bei den nächsten beiden Befehlen geht es darum, ein neues Verzeichnis '/ usr / src / app' im Docker-Container zu erstellen, um Winkelcodes zu speichern und dieses zum Arbeitsverzeichnis im Container zu machen.
Anschließend kopieren wir die Datei 'package.json' aus unserem Projektverzeichnis in den Container.
Anschließend führen wir den Befehl 'npm cache clean' aus, mit dem der npm-Cache bereinigt wird.
Danach führen wir den Befehl 'npm install' aus, mit dem das Herunterladen der für das Hosten der Angular-App erforderlichen Kesselplatten gestartet wird. Es beginnt mit dem Herunterladen der Kesselplatten basierend auf den in 'package.json' angegebenen Versionen der Abhängigkeiten.
Der nächste Befehlslauf 'RUN' besteht darin, alle Codes und Ordner aus dem Projektverzeichnis in den Container zu kopieren.
Der obige Befehl fordert den Container auf, die Portnummer 4200 für die Kommunikation mit dem Back-End-Server bereitzustellen, um Anforderungen von Benutzern zu senden, die über die Web-Benutzeroberfläche auf den Front-End-Client zugreifen.
Schließlich lautet der letzte Befehl 'RUN', um 'npm' zu starten. Dadurch werden die Codes zum Erstellen unserer Angular-App ausgeführt.
Die Angular-App ist jetzt bereit, wird jedoch aufgrund ihrer Abhängigkeit von einem Back-End-Server und einer Datenbank nicht ordnungsgemäß gehostet. Gehen wir also weiter und schreiben eine Docker-Datei für die Containerisierung des Back-End-Servers.
2. Dockerfile für Backend
Auch diese Docker-Datei wird in einem Projektverzeichnis vorhanden sein. Dieses Verzeichnis enthält auch die Datei 'package.json' zum Definieren der Abhängigkeiten des Express-Servers und anderer Anforderungen von NodeJS. Vor allem aber enthält es den Projektcode zur Unterstützung des Back-End-Servers.
VON Knoten: 6 RUN mkdir -p / usr / src / app WORKDIR / usr / src / app COPY package.json / usr / src / app RUN npm cache sauber RUN npm install COPY. / usr / src / app EXPOSE 3000 CMD ['npm', 'start']
Wie Sie sehen können, gibt es viele Ähnlichkeiten zwischen den beiden Docker-Dateien. Wir verwenden denselben 'Knoten: 6' wie die Basis-Image-Ebene, erstellen ein neues Verzeichnis im Container, machen es zum Arbeitsverzeichnis und führen unter anderem den Befehl 'npm install' aus. Der einzige Unterschied besteht jedoch in der für die Kommunikation offengelegten Portnummer. In diesem Fall ist die Portnummer 3000 definiert. Hier wird der Server gehostet und sucht nach Anforderungen vom Client.
3. Datenbank
Sie fragen sich vielleicht, warum ich in der Überschrift 'Docker-Datei für Datenbank' nicht erwähnt habe. Der Grund dafür ist, dass wir keine Anpassungen vornehmen müssen. Wir können sofort ein MongoDB-Basis-Image zum Speichern unserer Daten abrufen und einfach die Portnummer angeben, auf die zugegriffen werden kann.
Nun wäre die Frage in Ihrem Kopf, wo würde ich das tun? Nun, das können wir in der Docker Compose File tun.
Docker Compose File
Docker Compose File ist eine YAML-Datei, die Details zu den Diensten, Netzwerken und Volumes zum Einrichten der Docker-Anwendung enthält.
Führen Sie den folgenden Befehl aus, um die Version Ihrer Docker Engine zu finden.
Docker -v
Durch Ausführen des Befehls wird die auf Ihrem Host ausgeführte Version zurückgegeben. Laden Sie basierend auf der Version von Docker Engine auf Ihrem Host eine geeignete Version von Docker Compose herunter. Sie können nach der entsprechenden Version zum Herunterladen suchen Dockers offizielle Dokumentation .
Seit ich Docker Engine Version 17.05.0-ce verwende, habe ich Docker Compose Version 3 verwendet.
Installieren Sie Docker Compose
Führen Sie die folgenden Befehle aus, um Compose herunterzuladen.
sudo curl -L https://github.com/docker/compose/releases/download/1.16.1/docker-compose-`uname -s`-`uname -m` -o / usr / local / bin / docker- komponiere sudo chmod + x / usr / local / bin / docker-compose
Beachten Sie, dass sich die Versionsnummer im Befehl basierend auf der von Ihnen ausgeführten Docker Engine-Version ändert.
Unten finden Sie die Befehle, die Teil meiner Docker Compose-Datei sind.
version: '3.0' # docker-compose version angeben # Definieren Sie die Dienste / Container, die ausgeführt werden sollen. services: angle: # Name des ersten Service-Builds: angle-app # Geben Sie das Verzeichnis der Dockerfile-Ports an: - '4200: 4200' # Geben Sie den Portzuordnungs-Express an: # Name des zweiten Service-Builds: Express-Server # Geben Sie das Verzeichnis der Dockerfile-Ports an: - '3000: 3000' # Geben Sie die Ports-Mapping-Links an: - Datenbank # Verknüpfen Sie diesen Service mit der Datenbankdienst-Datenbank: # Name des dritten Service-Images: mongo # Geben Sie das Image an, um den Container aus den Ports zu erstellen: - '27017: 27017' # Geben Sie die Portweiterleitung an
Ich bin mir ziemlich sicher, dass die Befehle in der obigen Datei für Sie keinen Sinn ergeben. Lassen Sie uns dieses Problem lösen.
In der ersten Codezeile habe ich die von mir verwendete Version von Docker Compose definiert. Dies ist ein sehr wichtiger Schritt, wenn Compose ordnungsgemäß funktionieren soll, ohne dass Fehler auftreten. Stellen Sie sicher, dass Sie die Docker Compose-Version entsprechend der Version Ihrer Docker Engine herunterladen.
Danach habe ich drei Container mit dem Schlüsselwort 'services' definiert. Diese Dienste beziehen sich auf die drei Komponenten meines Stacks, Front-End, Back-End und Datenbank. In diesem Fall ist der Name meiner Container der Name meiner Dienste, d. H. 'Winkel', 'Express' und 'Datenbank'.
Das Schlüsselwort 'build' gibt an, dass sich die Docker-Datei zum Drehen dieses Containers in diesem Verzeichnis befindet. Warten Sie, sind Sie verwirrt, wie?
Es ist einfach. Der Pfad muss nach 'build:' angegeben werden. In unserem Fall sind 'Angular-App' und 'Express-Server' Pfade zu zwei Verzeichnissen, die über das Verzeichnis erreichbar sind, in dem sich die Docker Compose-Datei befindet. Für unseren Datenbankcontainer habe ich einfach gesagt, dass Sie anstelle eines Pfads zur Docker-Datei ein Basis-Image: mongo verwenden.
Für jeden dieser Dienste habe ich auch die Portnummern angegeben, die zum Empfangen / Senden von Anforderungen von anderen Containern (Diensten) verwendet werden können. 4200 bei eckigen, 3000 bei express und 27017 bei mongo.
Darüber hinaus verfügt der Express-Container über einen Link zum Datenbankcontainer, der angibt, dass alle auf der Serverseite empfangenen Daten an die Datenbank gesendet werden, in der sie gespeichert werden.
Jetzt sind wir endlich am Ende der Einrichtung eines Compose. Um eine Docker Compose zu starten und die drei Container mit drei Diensten zu drehen, müssen Sie einfach die folgenden zwei Befehle aus dem Verzeichnis ausführen, in dem sich die Docker Compose-Datei (YAML-Datei) befindet:
Docker-Compose Build Docker-Compose
Der Befehl 'Docker-Compose Build' wird zum Erstellen / Neuerstellen der Dienste verwendet, während der Befehl 'Docker-Compose Up' zum Erstellen / Starten der Container verwendet wird. Gehen Sie geradeaus! Probieren Sie es aus.
Unten finden Sie Screenshots von Docker-Bildern, die erstellt und anschließend ausgeführt werden. Sie können feststellen, dass ein eckiges Bild erstellt und dann mit dem Namen 'eckig: aktuell' gekennzeichnet wird.
Außerdem wird ein Image für Express mit dem Namen und dem Tag 'Express: Neueste' erstellt.
Nachdem das Image erstellt wurde, versuchen wir, es auszuführen und dabei einen Container zu drehen. Unten ist dieser Screenshot.
Unten sehen Sie den Screenshot mit der Aufschrift 'Webpack: erfolgreich kompiliert'. Dies bedeutet, dass die drei Dienste von Docker erfolgreich containerisiert wurden.
Nachdem die Container gehostet wurden, können Sie die Dienste sehen, die an ihren jeweiligen Ports aktiv sind. Geben Sie die folgenden Portnummern in Ihren Webbrowser ein, um mit der GUI der MEAN-App zu interagieren.
localhost: 4200 - Angular App (Frontend)
localhost: 3000 - Express Server & NodeJS (Backend / Serverseite)
localhost: 27017 - MongoDB (Datenbank)
Noch beeindruckt? Warten Sie, denn Docker ist noch nicht fertig! Mit dem Befehl 'docker-compose scale = 'x'' können Sie die Anzahl der Bereitstellungen einfach erhöhen / verringern. Mit anderen Worten, wir können so viele Container für einen Service erstellen. Unten finden Sie den vollständigen Befehl zum Skalieren eines bestimmten Dienstes auf '5' -Container:
Docker-Compose-Skala = 5
Die einfache Skalierung der Services, die kostengünstige Verpackung und Containerisierung machen Docker zu einem der besten Bereitstellungstools und zu meinem persönlichen Favoriten.
Wenn Sie immer noch Zweifel an diesem Konzept haben, können Sie sich das folgende Video ansehen, in dem ich das gleiche Konzept anhand einer praktischen Anleitung zum Einrichten eines Docker Compose erläutert habe.
Docker Compose | Containerisierung der MEAN-Stapelanwendung | DevOps Tutorial
Nachdem Sie Docker kennengelernt haben, lesen Sie die von Edureka, einem vertrauenswürdigen Online-Lernunternehmen mit einem Netzwerk von mehr als 250.000 zufriedenen Lernenden auf der ganzen Welt. Dieser Edureka Docker-Zertifizierungskurs hilft den Lernenden, Kenntnisse in der Implementierung und Beherrschung von Docker zu erlangen.
Hast du eine Frage an uns? Bitte erwähnen Sie es in den Kommentaren und wir werden uns bei Ihnen melden.