Vererbung ist ein wichtiges Konzept in der objektorientierten Programmierung. Bei der klassischen Vererbung werden Methoden aus der Basisklasse in die abgeleitete Klasse kopiert. Lassen Sie uns die Vererbung in JavaScript folgendermaßen verstehen:
Vererbung in JavaScript
In JavaScript wird die Vererbung mithilfe eines Prototypobjekts unterstützt. Einige Leute nennen es 'Prototypal Inheriatance' und andere nennen es 'Behavior Delegation'.
Prototypische Vererbung (Verhaltensdelegationsmuster)
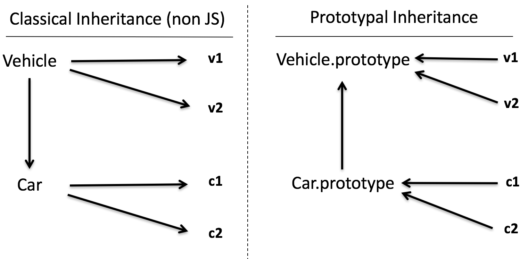
v1undv2sind verlinkt mitFahrzeug.Prototypweil es mit dem erstellt wurde Neu Stichwort.
Ähnlich,c1undc2sind verlinkt mitCar.prototypeundCar.prototypeist verbunden mitFahrzeug.Prototyp.
Wenn wir in JavaScript das Objekt erstellen, werden die Eigenschaften oder das Verhalten nicht kopiert, sondern ein Link erstellt. Eine ähnliche Art der Verknüpfung wird auch im Falle einer Klassenerweiterung erstellt.
Alle Pfeile gehen im Vergleich zur klassischen Nicht-js-Vererbung in die entgegengesetzte Richtung, da es sich um eine Verknüpfung zur Verhaltensdelegierung handelt. Diese Glieder werden als Prototypkette bezeichnet.
Dieses Muster heißt Verhaltensdelegierungsmuster das ist allgemein bekannt als prototypische Vererbung in JavaScript.
Code: Vererbung in JavaScript
! DOCTYPE html>
Funktion Person (Vorname, Nachname) 'unbekannt'
this.LastName = lastName
Person.prototype.getFullName = function () {
return this.FirstName + '' + this.LastName
}}
Funktion Schüler (Vorname, Nachname, Schulname, Klasse)
Person.call (dies, Vorname, Nachname)
this.SchoolName = Schulname
//Student.prototype = Person.prototype
Student.prototype = neue Person ()
Student.prototype.constructor = Student
var std = neuer Student ('James', 'Bond', 'XYZ', 10)
alert (std.getFullName ()) // James Bond
alert (Standardinstanz von Student) // true
alert (Standardinstanz der Person) // true
Dieser Code erzeugt die folgende Ausgabe.
AUSGABE:
Damit sind wir am Ende dieses Artikels angelangt. Weitere Informationen finden Sie in den folgenden Blogs:
wie man goto in Python benutzt
Besuche die von Edureka, einem vertrauenswürdigen Online-Lernunternehmen mit einem Netzwerk von mehr als 250.000 zufriedenen Lernenden auf der ganzen Welt. Angular ist ein JavaScript-Framework, mit dem skalierbare, unternehmens- und leistungsbasierte clientseitige Webanwendungen erstellt werden. Da die Akzeptanz des Angular-Frameworks hoch ist, wird das Leistungsmanagement der Anwendung von der Community gesteuert, was indirekt zu besseren Beschäftigungsmöglichkeiten führt. Das Angular Certification Training zielt darauf ab, all diese neuen Konzepte rund um die Entwicklung von Unternehmensanwendungen abzudecken.
Hast du eine Frage an uns? Bitte erwähnen Sie es in den Kommentaren dieses Artikels und wir werden uns bei Ihnen melden.