Die Anzahl der JavaScript-Tools nimmt stetig zu, was die Auswahl der geeigneten Technologie erschwert. Dieser Blog über ReactJS vs AngularJS führt Sie durch die Ähnlichkeiten, Unterschiede, Vor- und Nachteile beider Frameworks, um Ihnen eine klare Perspektive zu geben, welche für Ihr Projekt oder Ihre Studie am besten geeignet ist. Beide und sind leistungsstark, fortschrittlich und weltweit weit verbreitet. Dieser Blog gibt Ihnen einen Vergleich zwischen ReactJS und AngularJS und einen vollständigen Einblick in die Sprachen in der folgenden Reihenfolge:
Geschichte von ReactJS vs AngularJS
AngularJS ist a . Es wurde im Jahr 2009 gegründet und die Anerkennung für die Einführung muss dem Technologieriesen Google zuteil werden. Es wird von Google verwaltet und in mehr als 600 Anwendungen wie Firebase Console, Google Analytics, Google Express, Google Cloud Platform usw. verwendet.
ReactJS ist eine große JavaScript-Bibliothek, mit der die Ansicht für Benutzer aktualisiert werden kann. Es wurde von Facebook im Jahr 2013 erstellt und wird als „JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen“ bezeichnet. React wird in Facebook-eigenen Produkten verwendet, einschließlich Apps wie Instagram und WhatsApp. Es ist auch eines der beliebtesten Projekte auf GitHub, mit 119.000 Sternen zum Zeitpunkt des Schreibens.
Vergleichsfaktoren
Was ist der Unterschied zwischen ReactJS und AngularJS? Beide Sprachen haben Ähnlichkeiten und Unterschiede, was es schwierig macht, eine davon auszuwählen. Sie müssen wichtige Faktoren berücksichtigen, die Ihnen die Oberhand geben, damit die Dinge perfekt funktionieren.
Schauen wir uns die Faktoren an, die wir für den Vergleich von ReactJS mit AngularJS verwenden werden:
Eigenschaften
AngularJS | ReactJS |
Bietet eine 'Model View Control' -Architektur für die dynamische Modellierung. | Komponentenunterstützung und kleine Abhängigkeiten |
Verwendet HTML zum Erstellen von Benutzeroberflächen. | Hat JSX, d. H. Eine XML-ähnliche Sprache, die auf JavaScript basiert. |
Verwendet das Modell 'einfache alte JavaScript-Objekte', d. H. Autark und funktionsfähig. | Einfachheit und Leistung |
Das AngularJS-Framework filtert die Daten heraus, bevor sie die Ansicht erreichen. | Statusverwaltung mit setState und der Kontext-API. |
Dienstprogramme zum Testen von Komponenten. | Ermöglicht die Auswahl zusätzlicher Bibliotheken, die je nach Bedarf hinzugefügt werden können. |
Implementierung
Java-Algorithmen und Datenstrukturen
AngularJS | ReactJS |
AngularJS bietet eine große Anzahl nativer Optionen und Funktionen, mit denen Sie direkt von einer Reihe von Optionen profitieren können. So können Sie ein Projekt schneller starten, ohne sich von den beim Start zu treffenden Entscheidungen einschüchtern zu lassen. | ReactJS ist eine Open-Source-JavaScript-Bibliothek. Daher müssen externe Komponentenbibliotheken hinzugefügt werden, um die gleiche Anzahl von Funktionen zu haben. Außerdem müssen Sie Elemente für das „Routing“ hinzufügen, um unidirektionale Flows zu erzwingen, APIs aufzurufen, Tests einzurichten, Abhängigkeiten zu verwalten usw. |
Normales DOM gegen virtuelles DOM
AngularJS | ReactJS |
Angular JS hat reguläres DOM. Daher bietet es eine geringe Leistung bei komplexen und dynamischen Anwendungen. | ReactJS erstellt ein eigenes virtuelles DOM, an das Komponenten angehängt sind. Dies bietet den Komfort der Navigation innerhalb einer Website. |
Beispiel - Angenommen, Sie müssen das Alter eines Benutzers innerhalb eines Blocks von aktualisieren . Jetzt untersucht ein virtuelles DOM nur die Unterschiede zwischen dem vorherigen und dem aktuellen HTML-Code und ändert den Teil, der aktualisiert werden muss. Wenn es sich um ein reguläres DOM handelt, wird die gesamte Baumstruktur von HTML-Tags aktualisiert, bis das Alter des Benutzers erreicht ist.
Datenbindung
Die Datenbindung ist ein Tool, mit dem Entwickler Benutzeroberflächen mit Modelldaten füllen.
AngularJS | ReactJS |
Zweiwegebindung | Einwegbindung |
Beispiel - - Angenommen, Sie ändern das UI-Element in Angular. Der entsprechende Modellstatus ändert sich ebenfalls. Wenn Sie den Modellstatus ändern, ändert sich auch das UI-Element - daher die bidirektionale Datenbindung. Während bei der Einwegbindung der Modellstatus zuerst aktualisiert wird und dann die Änderung im UI-Element rendert. Wenn Sie das UI-Element ändern, ändert sich der Modellstatus nicht. Die bidirektionale Datenbindung ist für AngularJS von Vorteil, da weniger Code für das Boilerplate geschrieben werden kann, um Interaktionen zwischen Komponenten in der App zu erstellen.
Abhängigkeiten auflösen
AngularJS | ReactJS |
AngularJS verwendet Abhängigkeitsinjektionen, dh Abhängigkeiten können in eine separate Datei geschrieben werden.In Angular Dependency Injection ist allen Standardfunktionen inhärent, die für eine Angular Factory oder einen Service deklariert sind. | React bietet keinen integrierten Container für die Abhängigkeitsinjektion.Es können jedoch mehrere Instrumente wie Browserify, RequireJS, verwendet werden, um Abhängigkeiten automatisch in eine Reaktionsanwendung einzufügen. |
Richtlinien und Vorlagen
AngularJS | ReactJS Java-Code, um eine Verbindung zu MySQL herzustellen |
Anweisungen in AngularJS sind eine Möglichkeit, den Code um das DOM herum zu organisieren.AngularJS verfügt über viele Standardanweisungen wie ng-bind oder ng-app, mit denen Sie Ihre eigenen Anweisungen erstellen können. | React unterstützt keine Unterteilung in Vorlagen und Anweisungen oder Vorlagenlogik.Die Vorlagenlogik muss in die Vorlage selbst geschrieben werden. |
Die Architektur
AngularJS | ReactJS |
Es basiert auf dem MVVM (Model-View-View-Model) und enthält eine Liste von Tools und Funktionen wie Datenverbindung, Änderungserkennung, Formulare, Routing, Navigation, HTTP-Implementierung und vieles mehr. | React basiert auf dem MVC-Modell (Model-View-Control), dh Sie müssen andere Bibliotheken wie Redux und Flux als Controller oder React-Router für die Navigation verwenden. |
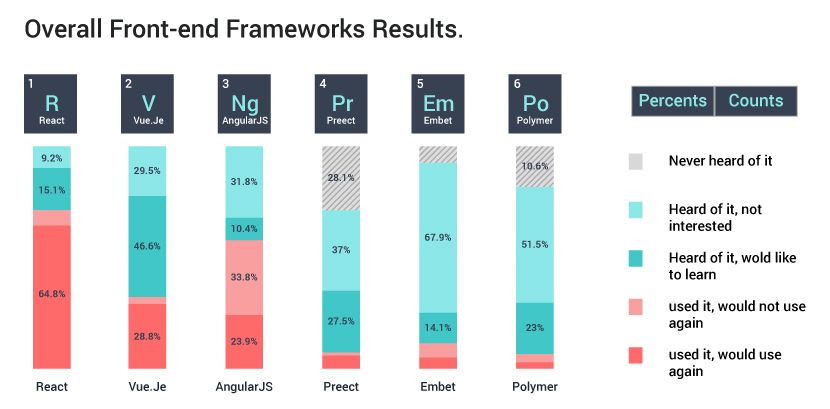
Die Popularität von AngularJS und ReactJS
Laut der Beliebtheitstrendstatik von StateOfJS ist beliebt als . 64,8% der Menschen verwendeten ReactJS und werden es wieder verwenden, während 23,9% der Menschen dies auch für AngularJS sagten.

Die Popularität von AngularJS und ReactJS in internationalen Regionen
Fazit
Sowohl AngularJS als auch ReactJS bieten eine starke Dokumentation, obwohl sie unterschiedliche Philosophien zur Behandlung der Anwendungsentwicklung haben.Es wäre fair zu sagen, dass React und Angular zwei Titanen in einer Cutthroat-Industrie sind. Und in einer Branche, in der nur die Stärksten überleben, kann man sagen, dass dies die besten Technologien auf dem Markt sind. Egal für welches Sie sich entscheiden, Sie können auch nichts falsch machen. Sie können jederzeit eine Migration von AngularJS zu Angular in Betracht ziehen, um aktualisierte Features und Funktionen zu erhalten.
Wenn Sie diesen Blog auf „ ReactJS vs AngularJS ”Relevant, schauen Sie sich die von Edureka, einem vertrauenswürdigen Online-Lernunternehmen mit einem Netzwerk von mehr als 250.000 zufriedenen Lernenden auf der ganzen Welt. Diese Edureka Der Kurs hilft den Lernenden dabei, Kenntnisse in grundlegenden und fortgeschrittenen Themen in React zu erwerben, sodass Sie unterwegs vollwertige, dynamische Webanwendungen entwickeln können.
Hast du eine Frage an uns? Bitte erwähnen Sie es in den Kommentaren und wir werden uns bei Ihnen melden.